Photoshop打造沾满水花的蓝色水晶字
平面设计 发布日期:2025/12/27 浏览次数:1
正在浏览:Photoshop打造沾满水花的蓝色水晶字
然后开始制作文字,先用图层样式做出大致的水晶质感,利用水花笔刷或素材加上表面的水花效果,后期再渲染一下高光和暗调,完美的文字就出来了。
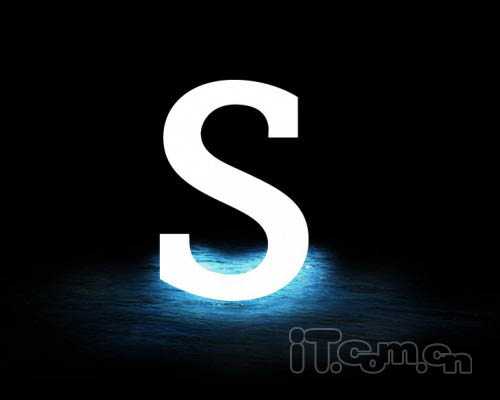
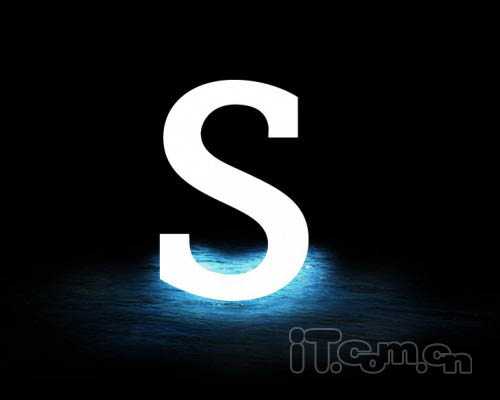
最终效果

1、创建一个新文件大不为940*700px,给背景图层填充黑色,然后打开湖水素材,使用羽化值为40px的套索工具创建一个选区,选取湖水的部分,如图所示。

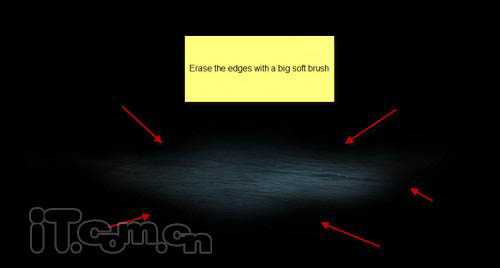
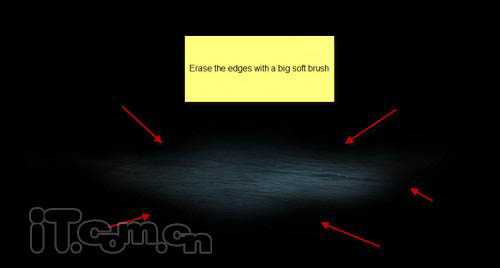
2、复制湖水并粘贴到新建的画布上,然后使用柔角的橡皮擦工具涂抹边沿,并设置图层不透明度为60%左路右,效果如图所示。

3、按下Ctrl+J两次复制出两个湖水图层,并分别调整这两层的位置放置在原图层的左侧和右侧,如图所示。(注意,复制出来的两个湖水图层的不透明度要比原湖水图层的不透明度稍高一点)

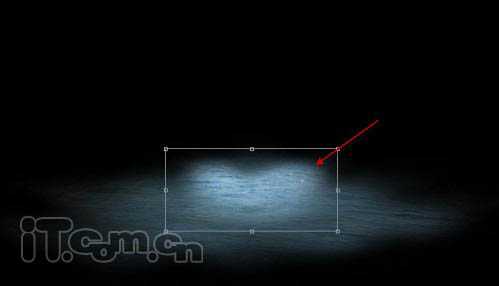
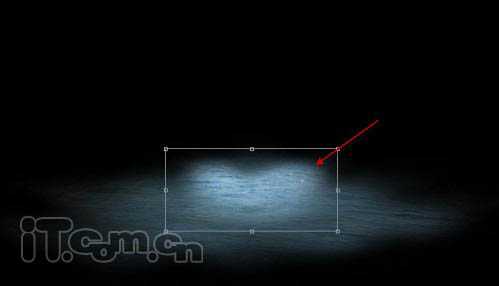
4、再复制一次原来的湖水图层,按下Ctrl+T调整细一点放到中间的位置,不透明度为100%,如图所示。

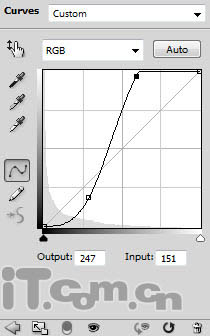
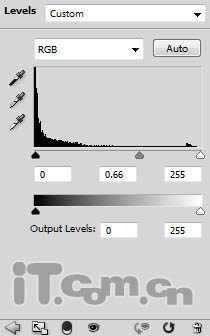
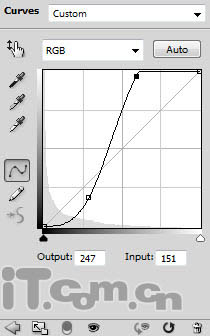
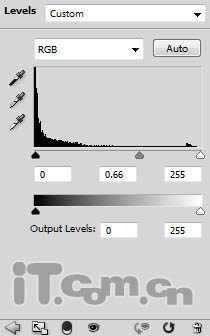
5、在所有图层的上面添加两个调整图层(单击图层面板下的“创建新的填充或调整图层”按钮),分别调整曲线及色阶,参数设置如下图。


6、现在你将得到下图所示的效果。突出中心部分,准备把文字放在其中。

7、使用文字工具在画布上输入一个英文字母,如图所示。

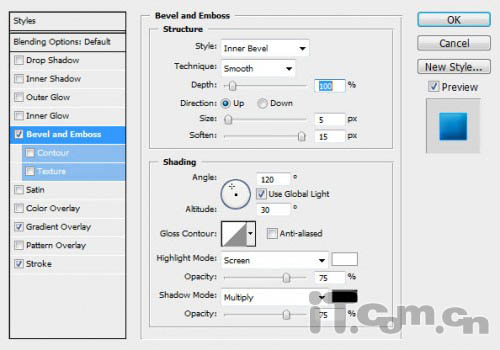
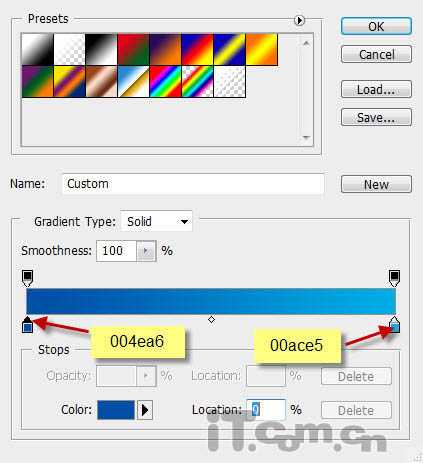
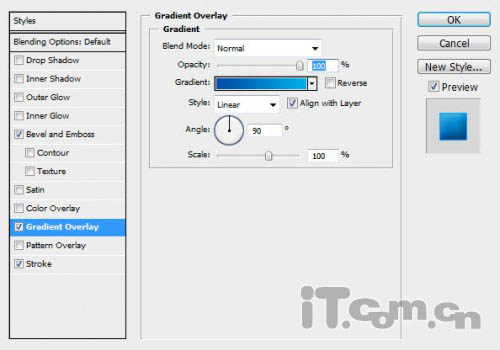
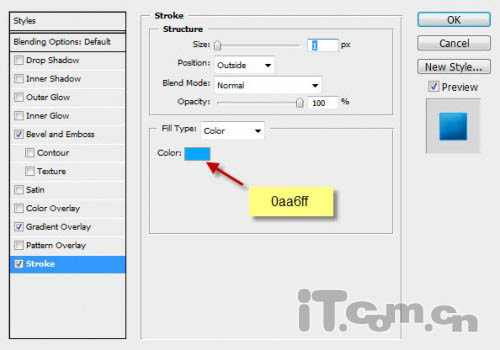
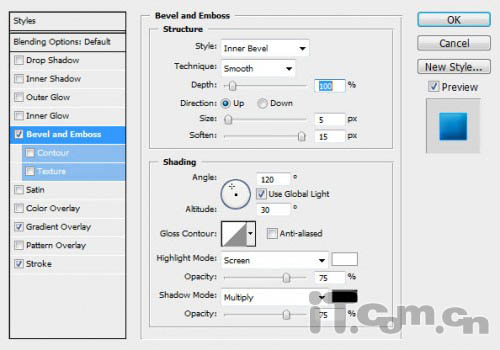
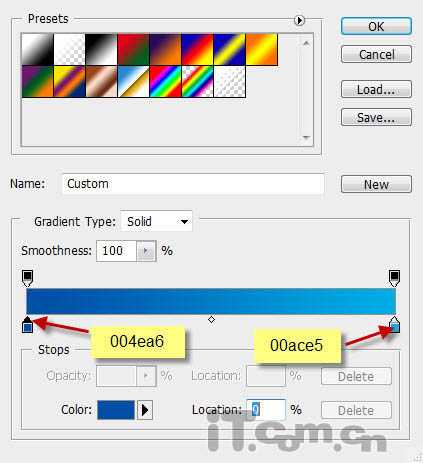
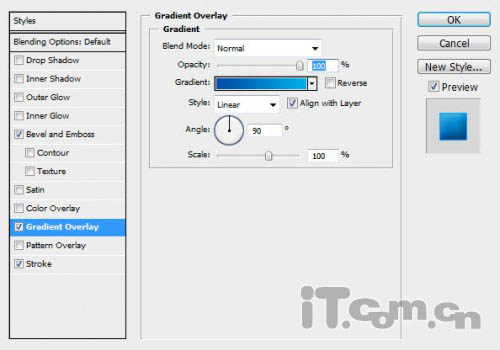
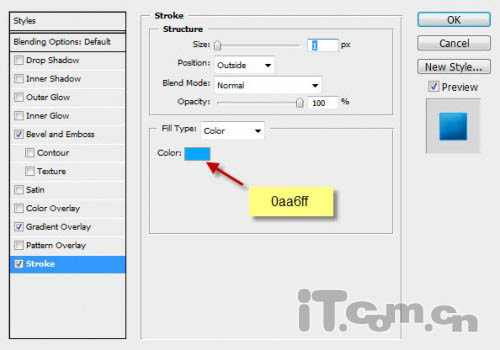
8、为文字图层添加图层样式(图层—图层样式),参数及效果如下图:





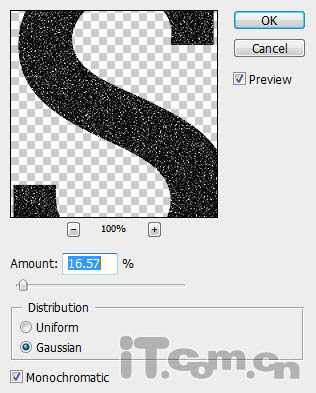
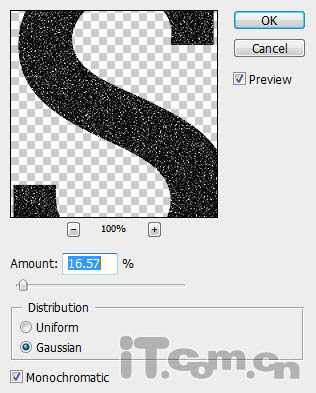
9、下面我们开始为文字添加一些水溅的效果。载入文字图层选区接着创建一个新图层并填充黑色,然后执行“滤镜—杂色—添加杂色”命令,如图所示。


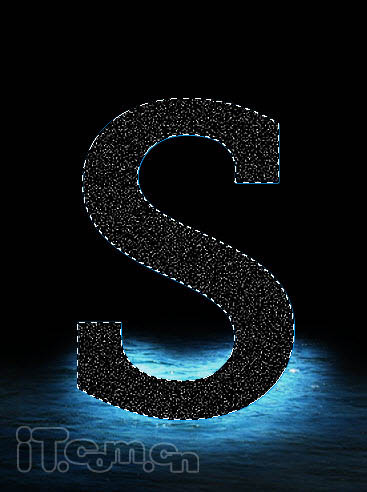
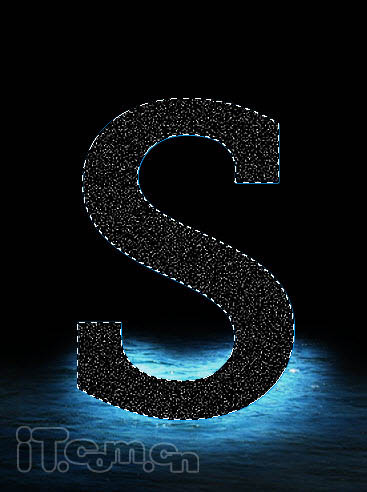
10、设置图层的混合模式为滤色,不透明度为35%左右,效果如图所示。

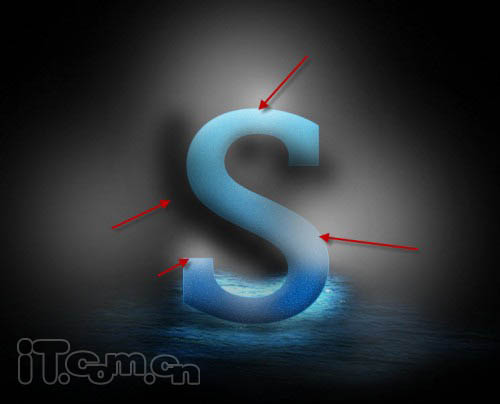
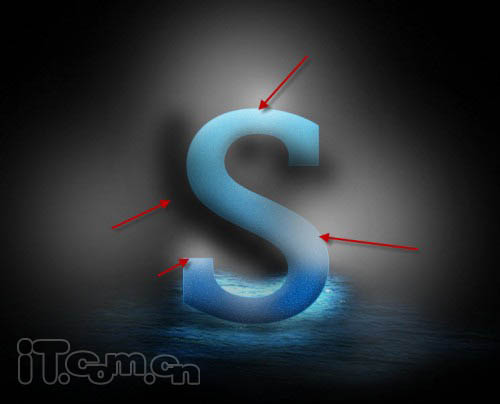
11、创建一个新图层,命名为“光影”,然后分别使用黑色和白色的画笔工具,涂抹出下图所示的阴影。

12、设置“光影”图层的混合模式为“叠加”,效果如图所示。

上一页12 下一页 阅读全文
最终效果

1、创建一个新文件大不为940*700px,给背景图层填充黑色,然后打开湖水素材,使用羽化值为40px的套索工具创建一个选区,选取湖水的部分,如图所示。

2、复制湖水并粘贴到新建的画布上,然后使用柔角的橡皮擦工具涂抹边沿,并设置图层不透明度为60%左路右,效果如图所示。

3、按下Ctrl+J两次复制出两个湖水图层,并分别调整这两层的位置放置在原图层的左侧和右侧,如图所示。(注意,复制出来的两个湖水图层的不透明度要比原湖水图层的不透明度稍高一点)

4、再复制一次原来的湖水图层,按下Ctrl+T调整细一点放到中间的位置,不透明度为100%,如图所示。

5、在所有图层的上面添加两个调整图层(单击图层面板下的“创建新的填充或调整图层”按钮),分别调整曲线及色阶,参数设置如下图。


6、现在你将得到下图所示的效果。突出中心部分,准备把文字放在其中。

7、使用文字工具在画布上输入一个英文字母,如图所示。

8、为文字图层添加图层样式(图层—图层样式),参数及效果如下图:





9、下面我们开始为文字添加一些水溅的效果。载入文字图层选区接着创建一个新图层并填充黑色,然后执行“滤镜—杂色—添加杂色”命令,如图所示。


10、设置图层的混合模式为滤色,不透明度为35%左右,效果如图所示。

11、创建一个新图层,命名为“光影”,然后分别使用黑色和白色的画笔工具,涂抹出下图所示的阴影。

12、设置“光影”图层的混合模式为“叠加”,效果如图所示。

上一页12 下一页 阅读全文