ps打造潮流风格的超强质感纹理立体字
平面设计 发布日期:2025/12/25 浏览次数:1
正在浏览:ps打造潮流风格的超强质感纹理立体字
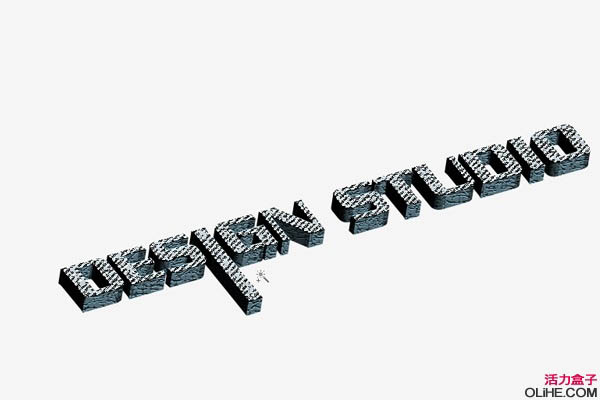
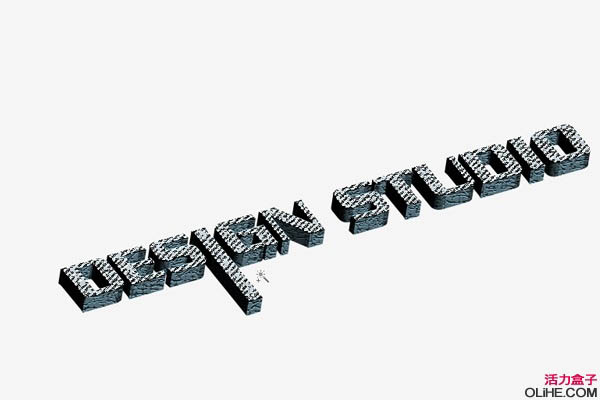
最终效果

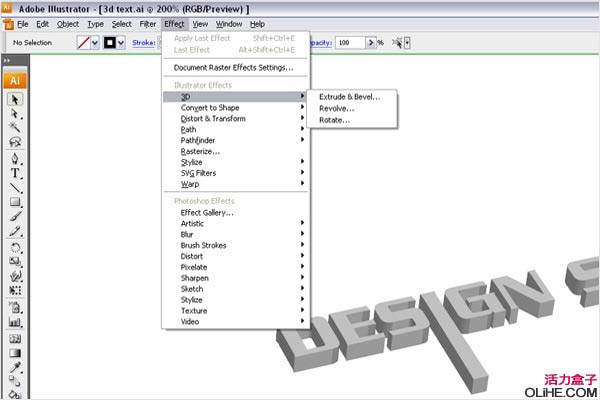
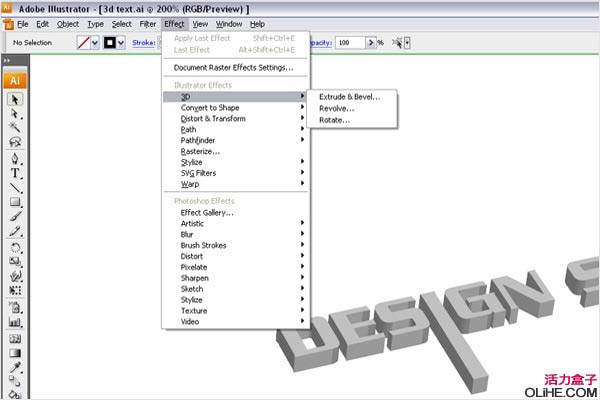
1、在我们开始时,我们需要3D文字,我使用illustrator帮助创建3D文字。随意使用任何程序创建你要的3D文字。如果你喜欢使用Maya, 3Ds max等其他应用程序,请确保该文件保存了透明度(如果嫌麻烦的话可以直接跳到第三步用现成的立体字素材)。

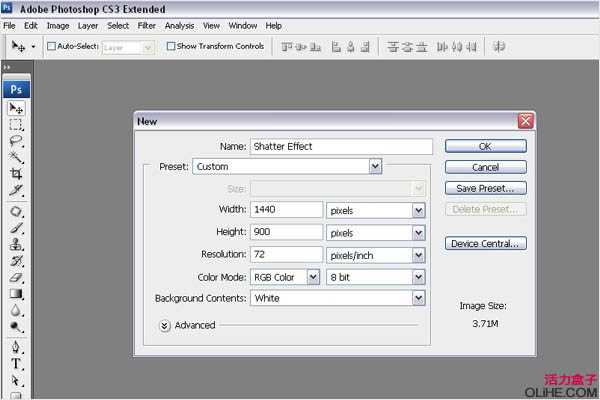
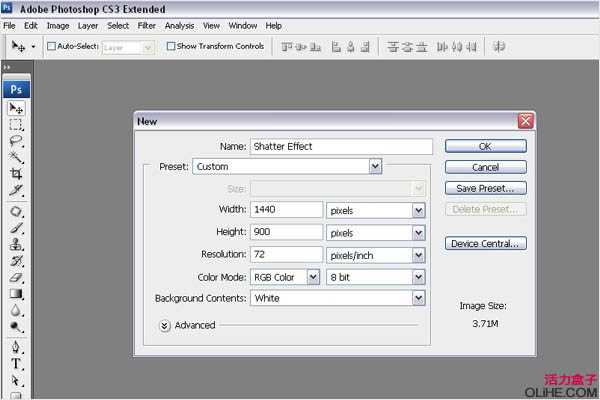
2、选择文件>新建或按Ctrl /Command + N来创建一个新文档。我使用的是1440px(宽)× 900px(高)的墙纸。你可以随意设置任何大小的壁纸。

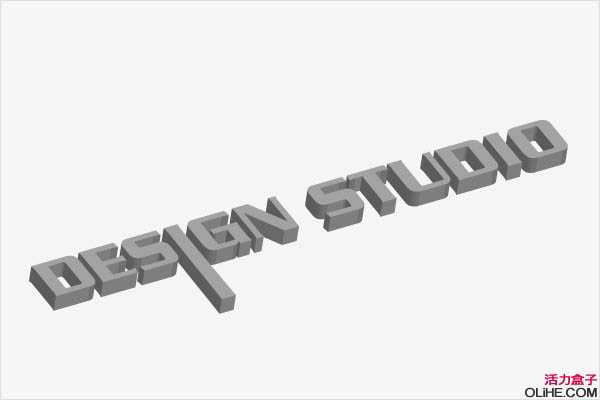
3、你可以保存图片为PNG格式获得透明背景,也可以直接从llustrator里复制(Ctrl/Command + C)3D文本&粘贴(Ctrl/Command + V)到Photoshop中。所以,你会在Photoshop中得到如下图所示的3D图像。

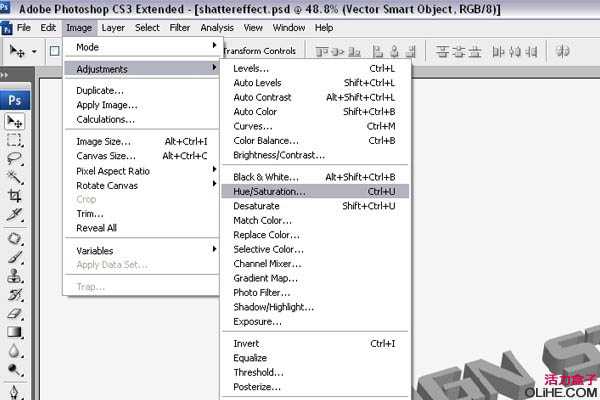
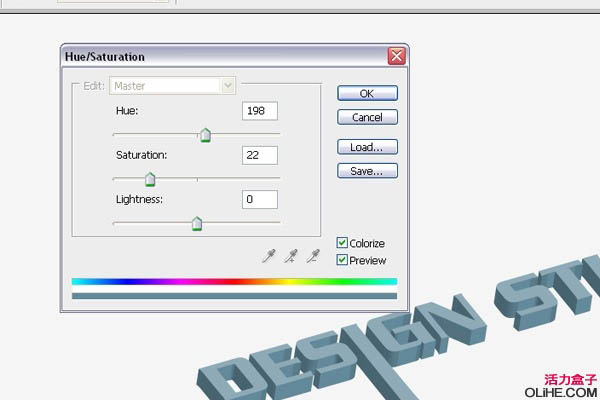
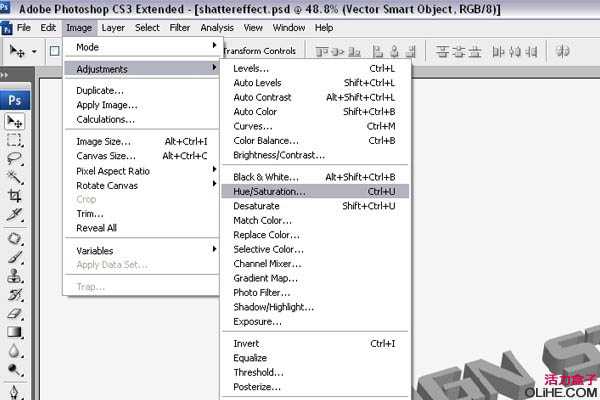
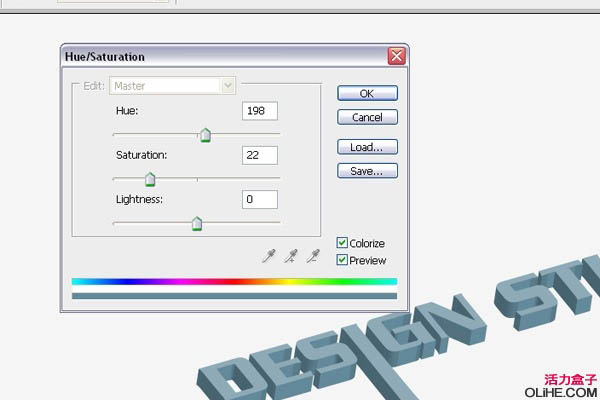
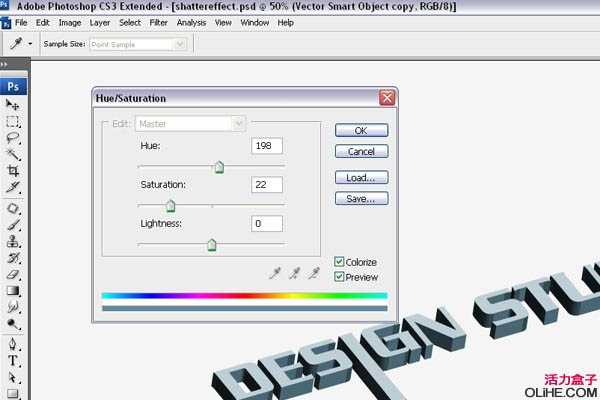
4、现在我们需要给文字添加一些颜色。要做到这一点,选择图像>调整>色相/饱和度,使用如下设置:


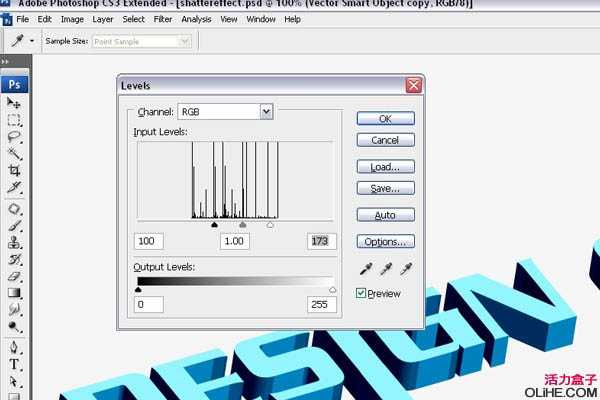
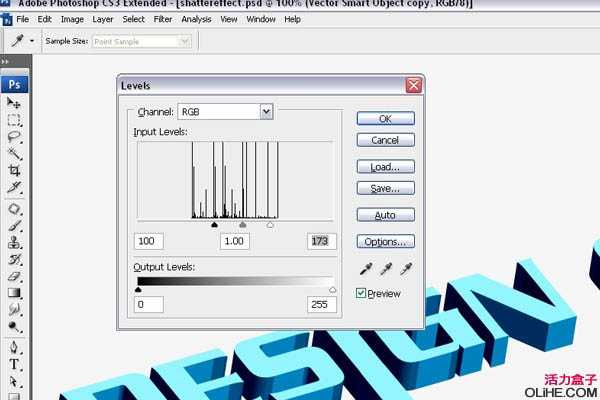
5、现在我们需要给文字增加更多的对比度。选择图像>调整>色阶,然后如下图设置。

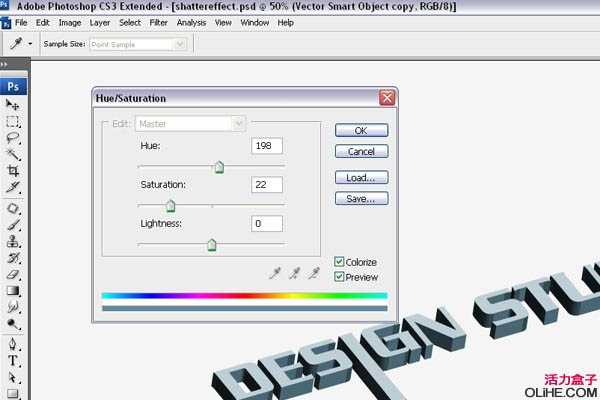
6、现在,我们将重复步骤4。选择图像>调整>色相/饱和度。使用下图的设置。

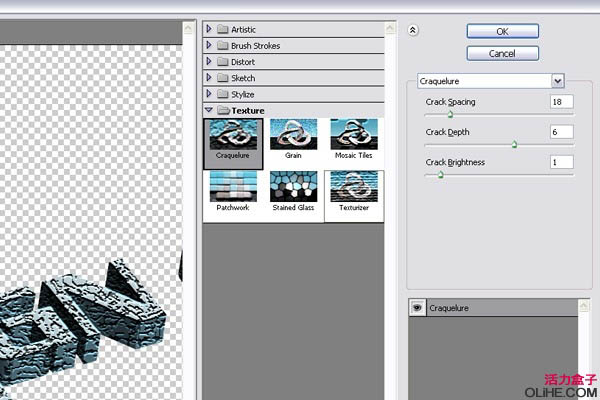
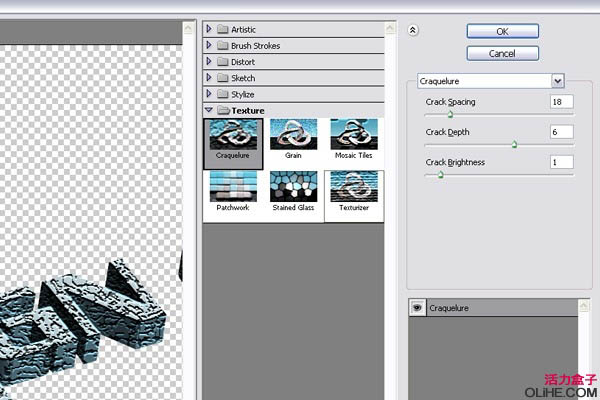
7、对于这个文本,我们将使用龟裂缝效果。选择滤镜>纹理>龟裂缝。使用这些设置:

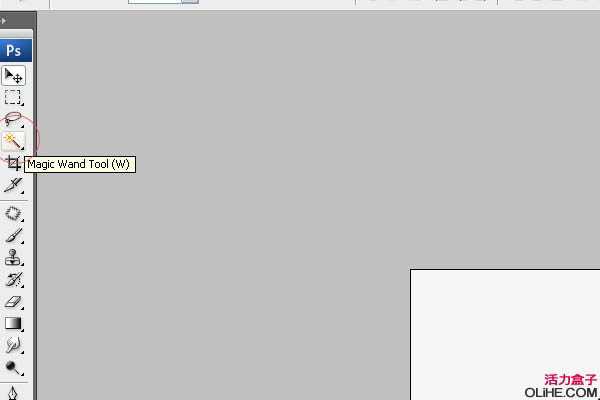
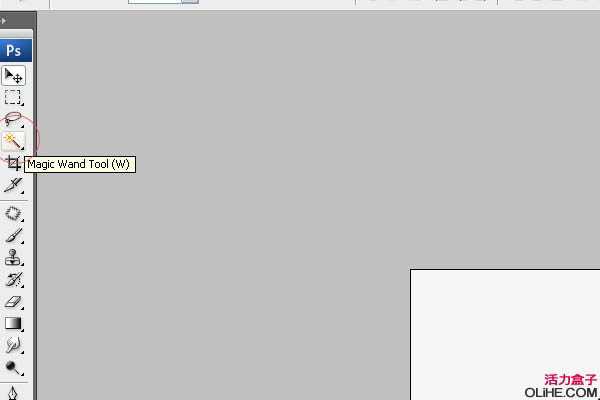
8、现在选择魔术棒工具(W),然后如下图创建文本顶部的选区。


上一页12 下一页 阅读全文

1、在我们开始时,我们需要3D文字,我使用illustrator帮助创建3D文字。随意使用任何程序创建你要的3D文字。如果你喜欢使用Maya, 3Ds max等其他应用程序,请确保该文件保存了透明度(如果嫌麻烦的话可以直接跳到第三步用现成的立体字素材)。

2、选择文件>新建或按Ctrl /Command + N来创建一个新文档。我使用的是1440px(宽)× 900px(高)的墙纸。你可以随意设置任何大小的壁纸。

3、你可以保存图片为PNG格式获得透明背景,也可以直接从llustrator里复制(Ctrl/Command + C)3D文本&粘贴(Ctrl/Command + V)到Photoshop中。所以,你会在Photoshop中得到如下图所示的3D图像。

4、现在我们需要给文字添加一些颜色。要做到这一点,选择图像>调整>色相/饱和度,使用如下设置:


5、现在我们需要给文字增加更多的对比度。选择图像>调整>色阶,然后如下图设置。

6、现在,我们将重复步骤4。选择图像>调整>色相/饱和度。使用下图的设置。

7、对于这个文本,我们将使用龟裂缝效果。选择滤镜>纹理>龟裂缝。使用这些设置:

8、现在选择魔术棒工具(W),然后如下图创建文本顶部的选区。


上一页12 下一页 阅读全文