Photoshop打造多重边框的 love水晶字
平面设计 发布日期:2025/12/30 浏览次数:1
正在浏览:Photoshop打造多重边框的 love水晶字
最终效果

1、新建一个600 * 300像素的文档,输入想要的文字,颜色随意。

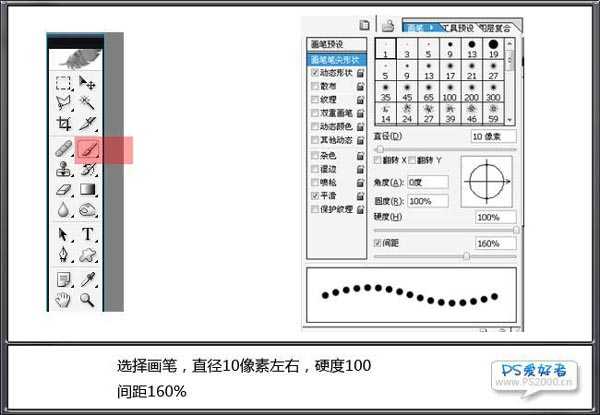
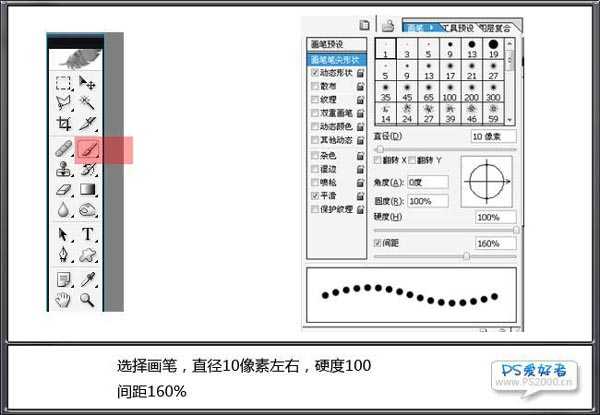
2、选择画笔工具,按F5 调出画笔预设面板,直径设置为10像素,硬度为100,间距为160%,如下图。

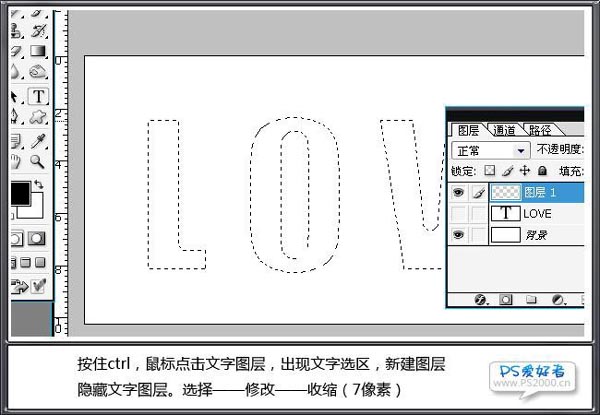
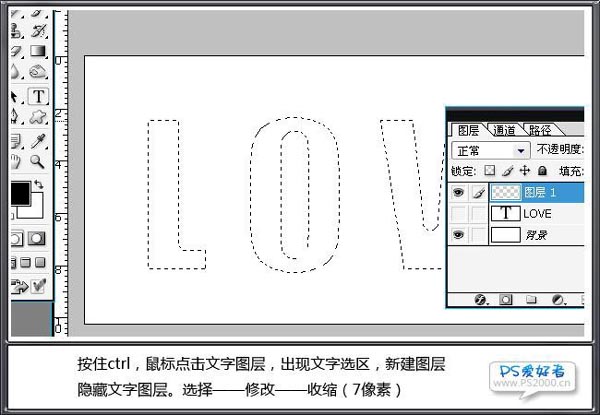
3、按Ctrl 点图层面板文字缩略图调出文字选区,把文字图层隐藏。新建一个图层,选择菜单:选择 > 修改 > 收缩,数值为7。

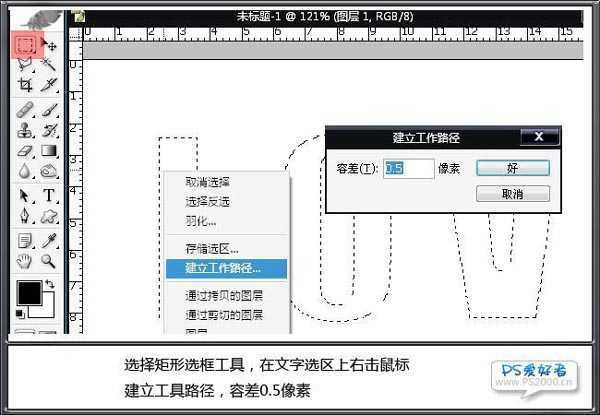
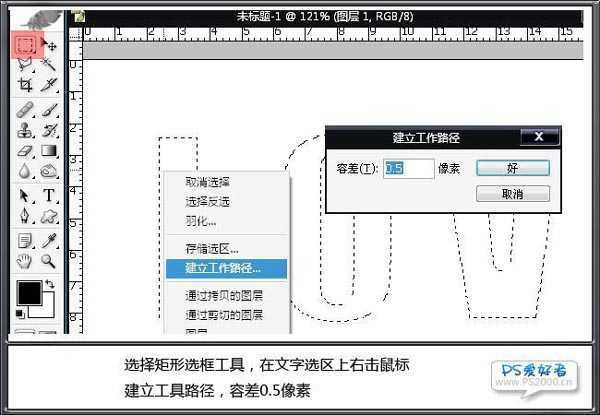
4、选择矩形选框工具,在文字选区上右击鼠标,选择建立工具路径,容差为:0.5。

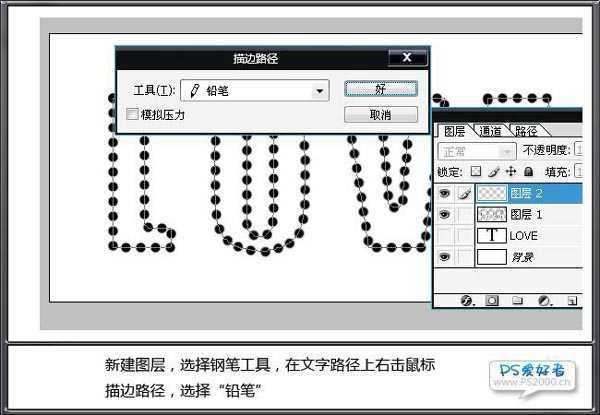
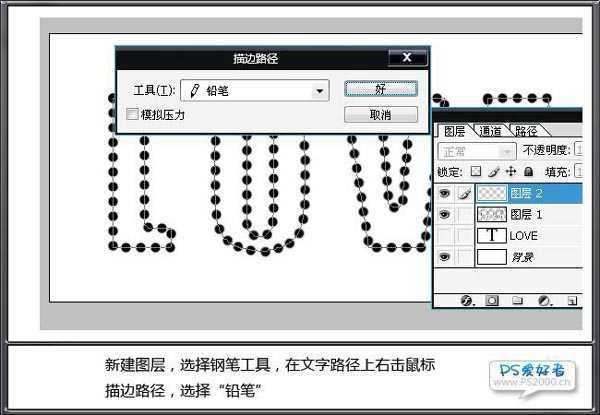
5、选择钢笔工具,在文字路径上右击鼠标,选择“描边路径”,选择画笔。

6、新建一个图层,选择钢笔工具,在文字路径上右击鼠标选择“描边路径”,选择“铅笔”。

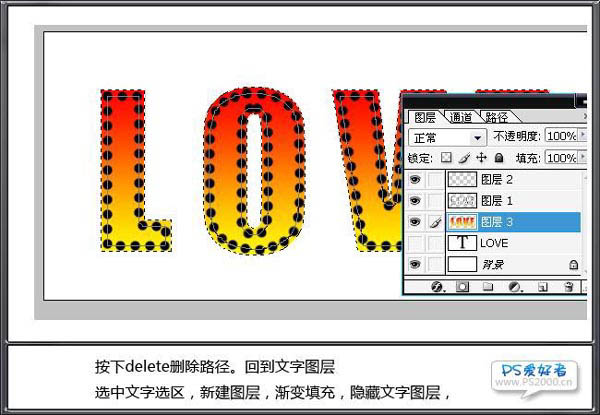
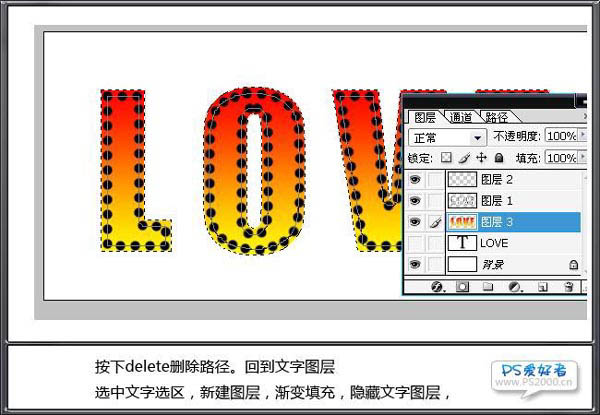
7、按Delete 删除路径。回到文字图层,调出文字选区,新建一个图层填充自己喜欢的渐变色。

8、回到文字图层,调出文字选区。新建一个图层,选择菜单:选择 > 修改 > 扩展,数值为8,确定后选择菜单:编辑 > 描边,数值为3,颜色任意。

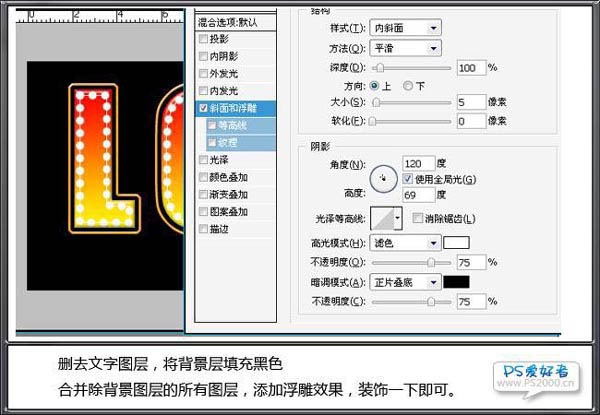
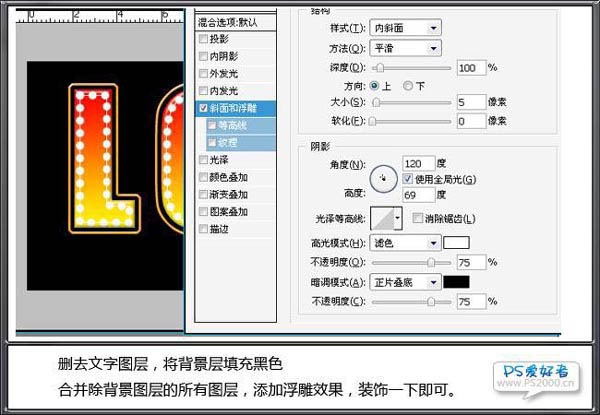
9、把所有的文字图层合并,选择菜单:图层 > 图层样式 > 斜面和浮雕,参数设置如下图,确定后再把背景填充黑色。

10、最后用滤镜加上光晕,再用画笔点上一些装饰小点,完成最终效果。


1、新建一个600 * 300像素的文档,输入想要的文字,颜色随意。

2、选择画笔工具,按F5 调出画笔预设面板,直径设置为10像素,硬度为100,间距为160%,如下图。

3、按Ctrl 点图层面板文字缩略图调出文字选区,把文字图层隐藏。新建一个图层,选择菜单:选择 > 修改 > 收缩,数值为7。

4、选择矩形选框工具,在文字选区上右击鼠标,选择建立工具路径,容差为:0.5。

5、选择钢笔工具,在文字路径上右击鼠标,选择“描边路径”,选择画笔。

6、新建一个图层,选择钢笔工具,在文字路径上右击鼠标选择“描边路径”,选择“铅笔”。

7、按Delete 删除路径。回到文字图层,调出文字选区,新建一个图层填充自己喜欢的渐变色。

8、回到文字图层,调出文字选区。新建一个图层,选择菜单:选择 > 修改 > 扩展,数值为8,确定后选择菜单:编辑 > 描边,数值为3,颜色任意。

9、把所有的文字图层合并,选择菜单:图层 > 图层样式 > 斜面和浮雕,参数设置如下图,确定后再把背景填充黑色。

10、最后用滤镜加上光晕,再用画笔点上一些装饰小点,完成最终效果。

下一篇:ps 金属质感文字效果