Photoshop 超酷电光艺术字特效
平面设计 发布日期:2025/12/28 浏览次数:1
正在浏览:Photoshop 超酷电光艺术字特效


步骤1、首先创建一个1920px*1200px的新文档,这个尺寸是一个标准的大型壁纸的大小,如图所示。

步骤2、按下Ctrl+I执行反相命令,打白色的背景变为黑色,如图所示。

步骤3、打开雪山素材图片,然后使用“矩形选框工具”选取雪山的中间部分,如图所示。

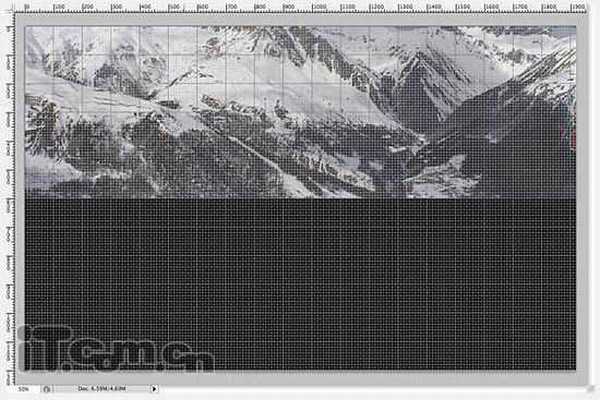
步骤4、复制选中的部分到新文档中,并使用“移动工具”把雪山的图层移动图片的顶部,如图所示。在这里雪山素材只要占图片的一半就好了,所以你可以按Ctrl+'打开网格,方便定位。

步骤5、再按下Ctrl+'闭关风格,并把雪山的图层重命名为“山”。

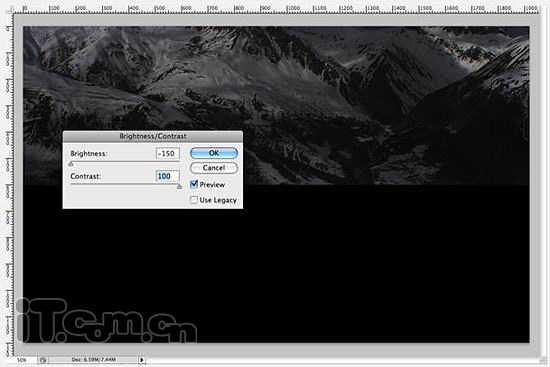
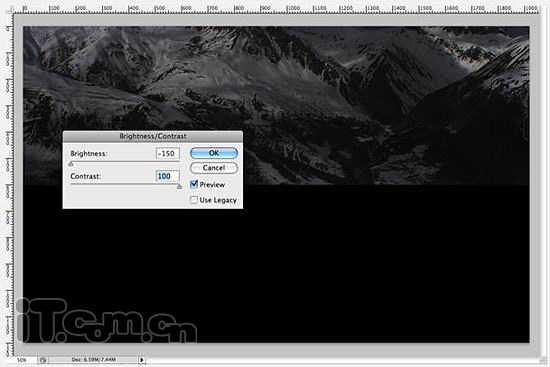
步骤6、在菜单栏中选择“图像—调整—亮度/对比度”,把亮度调到最小,对比度调到最高,如图所示。

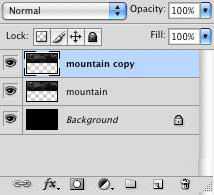
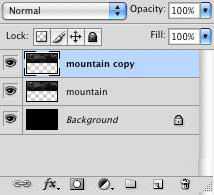
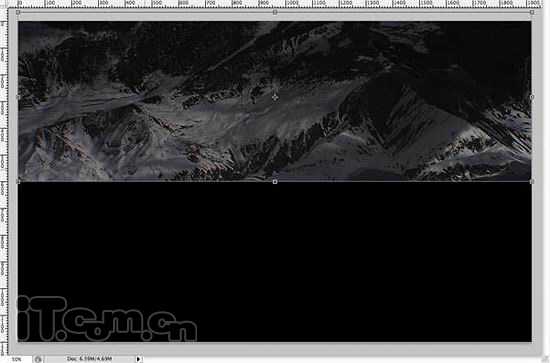
步骤7、按下Ctrl+J复制出一相“山副本”图层,如图所示。

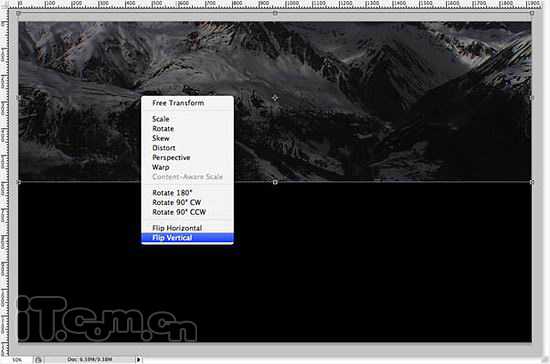
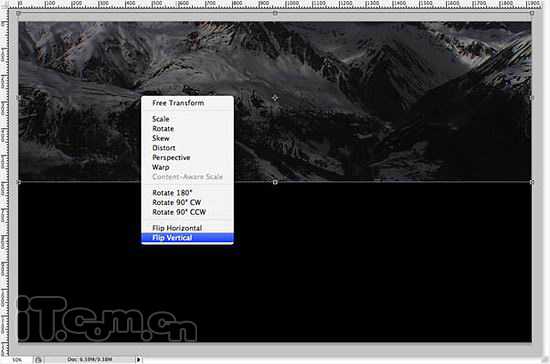
步骤8、选择“山副本”图层,按下Ctrl+T进行自由变换状态,右键单击,在弹出的菜单中选择“垂直翻转”,如图所示。


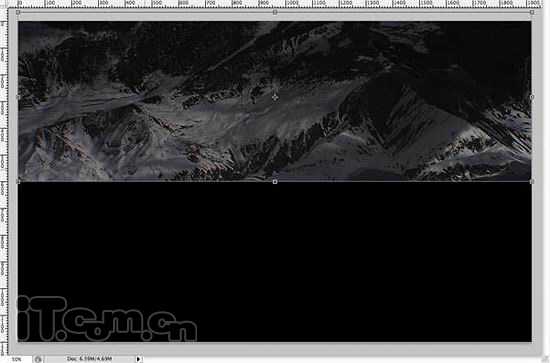
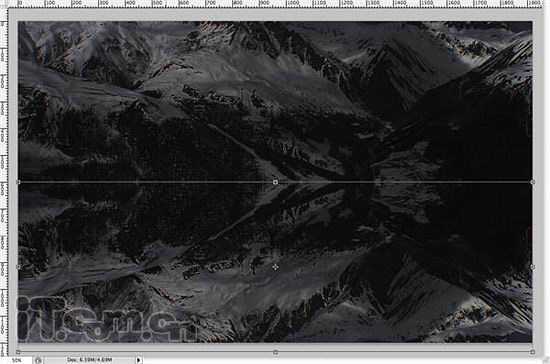
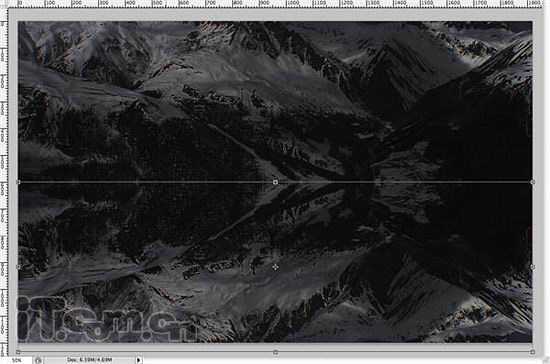
步骤9、拖动“山副本”图层向下移动,效果如图所示。

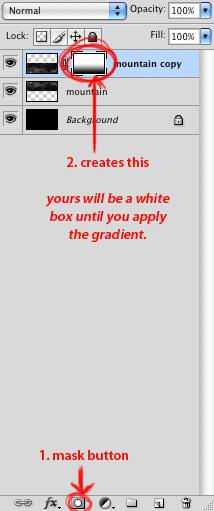
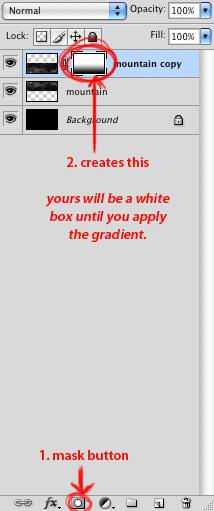
步骤10、创建一个“图层蒙版”,然后使用渐变工具在蒙版上创建一个黑色到透明的线性渐变效果,如图所示。

上一页12 3 4 下一页 阅读全文


步骤1、首先创建一个1920px*1200px的新文档,这个尺寸是一个标准的大型壁纸的大小,如图所示。

步骤2、按下Ctrl+I执行反相命令,打白色的背景变为黑色,如图所示。

步骤3、打开雪山素材图片,然后使用“矩形选框工具”选取雪山的中间部分,如图所示。

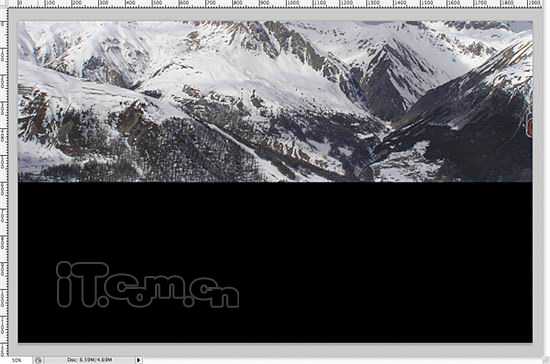
步骤4、复制选中的部分到新文档中,并使用“移动工具”把雪山的图层移动图片的顶部,如图所示。在这里雪山素材只要占图片的一半就好了,所以你可以按Ctrl+'打开网格,方便定位。

步骤5、再按下Ctrl+'闭关风格,并把雪山的图层重命名为“山”。

步骤6、在菜单栏中选择“图像—调整—亮度/对比度”,把亮度调到最小,对比度调到最高,如图所示。

步骤7、按下Ctrl+J复制出一相“山副本”图层,如图所示。

步骤8、选择“山副本”图层,按下Ctrl+T进行自由变换状态,右键单击,在弹出的菜单中选择“垂直翻转”,如图所示。


步骤9、拖动“山副本”图层向下移动,效果如图所示。

步骤10、创建一个“图层蒙版”,然后使用渐变工具在蒙版上创建一个黑色到透明的线性渐变效果,如图所示。

上一页12 3 4 下一页 阅读全文