photoshop 漂亮的七彩崩裂文字
平面设计 发布日期:2025/12/28 浏览次数:1
正在浏览:photoshop 漂亮的七彩崩裂文字
1、首先创建一个新文档,填充黑色,然后输入白色的文字,如图所示。

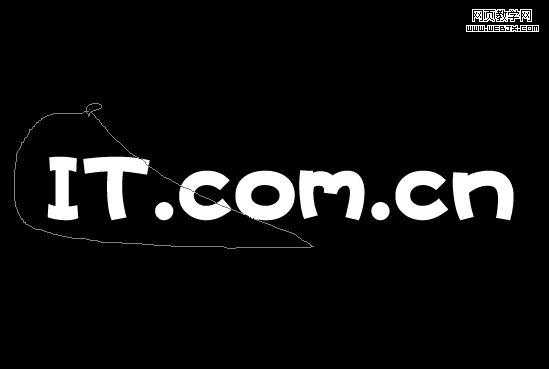
2、右键单击文字图层,选择删格化文字,然后使用套索工具,随意地创建一个选区,如图所示。

3、使用移动工具轻轻地调整选区的位置,使用文字出现一条裂痕,如图所示。

4、使用前面步骤的方法,制作出多条裂痕,如图所示。

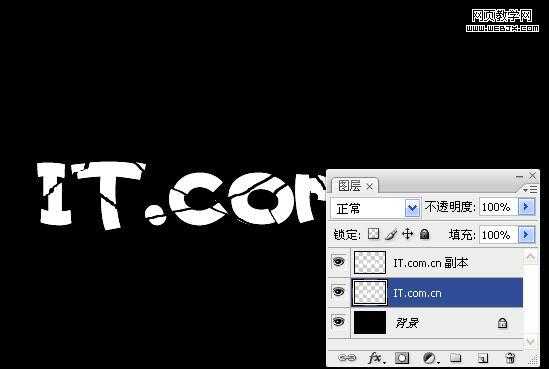
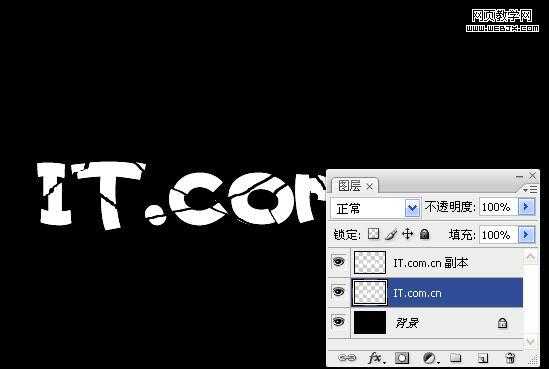
5、按下Ctrl+J复制出文字副本,如图所示。

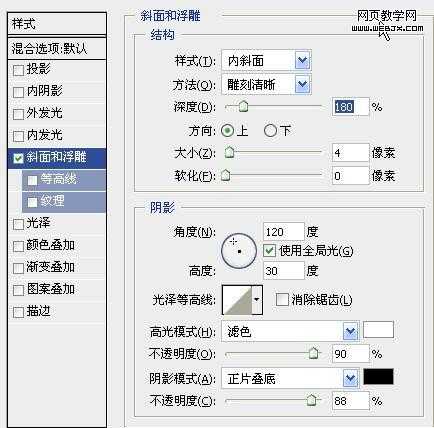
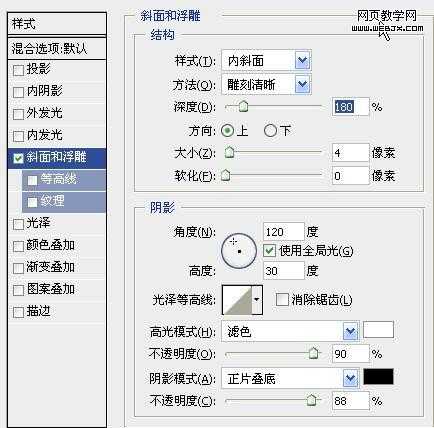
6、单击文字副本图层,在菜单栏中选择“图层—图层样式—斜面和浮雕”,设置方法见下图,用户可以根据自己的实际情况设置。

效果如图所示。

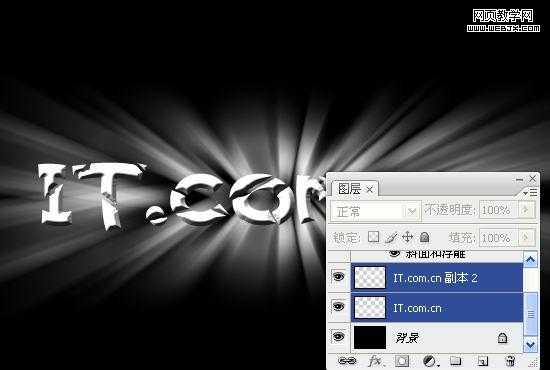
7、选择文字图层(不是副本文字图层),然后选择“滤镜—模糊—径向模糊”命令,设置如下图所示。

效果如图所示。

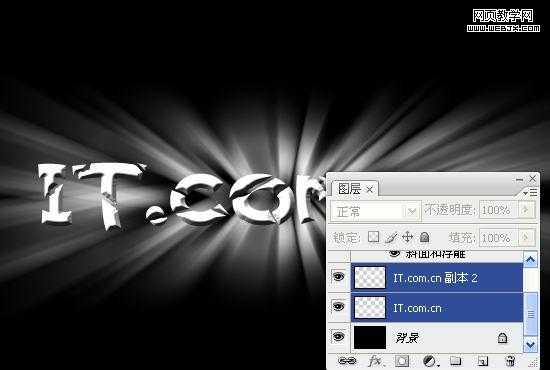
8、按下Ctrl+J复制出副本2,然后选择“编辑—变换—垂直翻转”,然后设置其位置,如图所示。

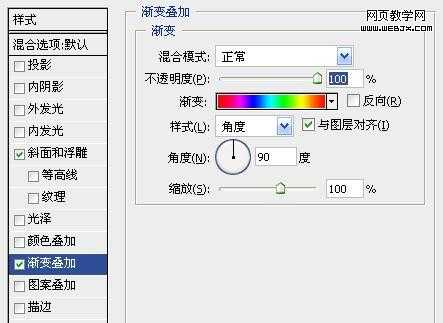
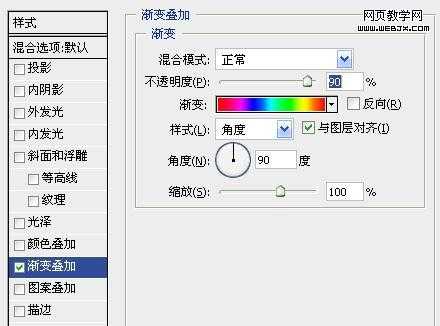
9、按下Ctrl+E合并副本2和文字图层,然后设置渐变叠加图层样式,如图所示。

效果如图所示。

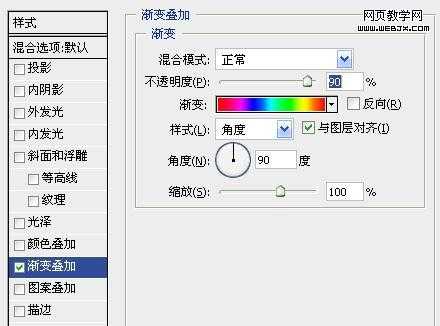
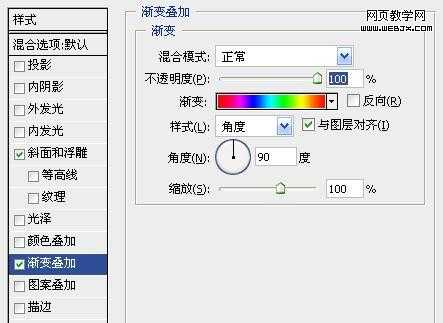
10、选择副本图层,设置相同的渐变叠加图层样式,如图所示。

最终效果:


2、右键单击文字图层,选择删格化文字,然后使用套索工具,随意地创建一个选区,如图所示。

3、使用移动工具轻轻地调整选区的位置,使用文字出现一条裂痕,如图所示。

4、使用前面步骤的方法,制作出多条裂痕,如图所示。

5、按下Ctrl+J复制出文字副本,如图所示。

6、单击文字副本图层,在菜单栏中选择“图层—图层样式—斜面和浮雕”,设置方法见下图,用户可以根据自己的实际情况设置。

效果如图所示。

7、选择文字图层(不是副本文字图层),然后选择“滤镜—模糊—径向模糊”命令,设置如下图所示。

效果如图所示。

8、按下Ctrl+J复制出副本2,然后选择“编辑—变换—垂直翻转”,然后设置其位置,如图所示。

9、按下Ctrl+E合并副本2和文字图层,然后设置渐变叠加图层样式,如图所示。

效果如图所示。

10、选择副本图层,设置相同的渐变叠加图层样式,如图所示。

最终效果:
