Photoshop 可爱的圆形拼贴字
平面设计 发布日期:2025/12/28 浏览次数:1
正在浏览:Photoshop 可爱的圆形拼贴字
来源:PS联盟 作者:Sener
本教程效果有点类似用剪刀剪成的图形拼成的字体效果。大致的制作过程:先画好图形选区,然后拉上渐变色,然后根据自己的喜好把图形拆分,再适当调整好图层位置,效果就出来了。
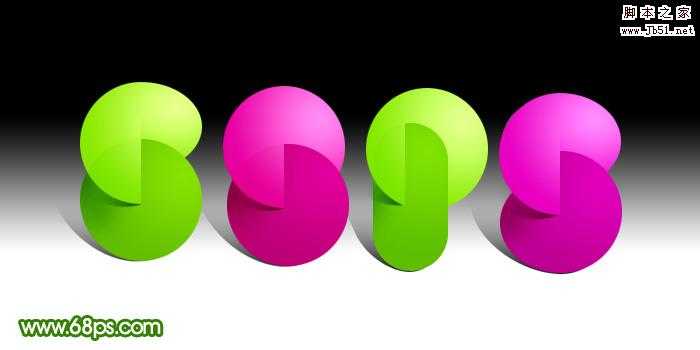
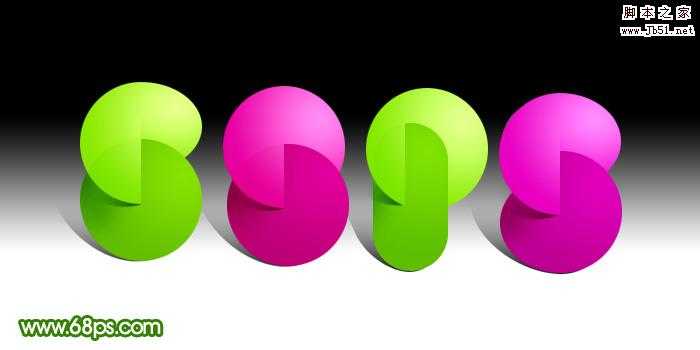
最终效果

1、新建一个700 * 350 像素的文件,背景拉上图1所示的黑白线性渐变。

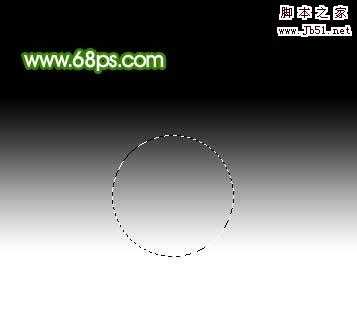
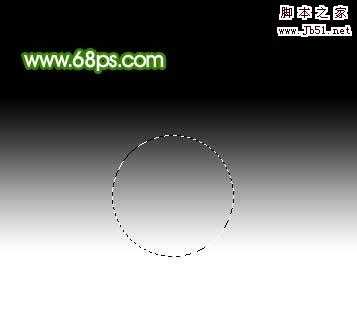
<图1> 2、新建一个图层,选择椭圆选框工具,按住Shift 键拉一个正圆选区如图2。

<图2>
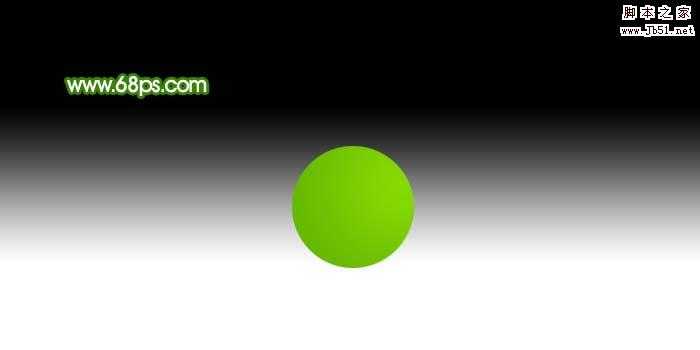
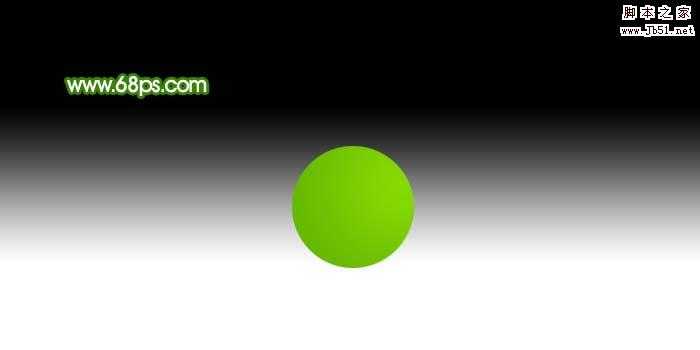
3、选择渐变工具,颜色设置如图3,拉出图4所示的径向渐变。

<图3>

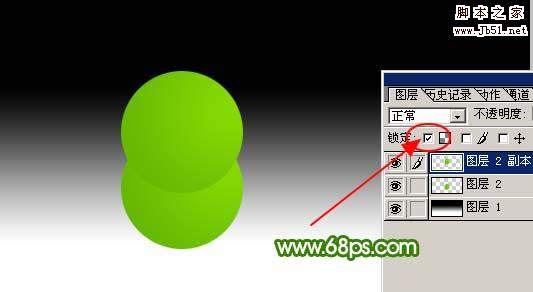
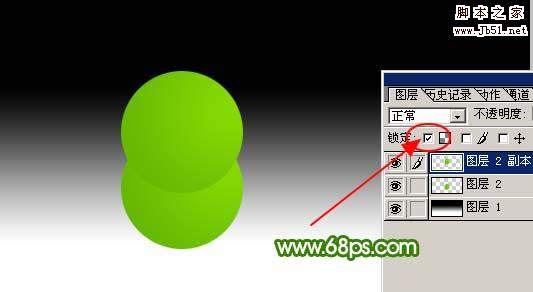
<图4> 4、把图层2复制一层,得到图层2副本,然后锁定图层如图5。

<图5>
5、选择渐变工具,颜色设置如图6,把图层2副本的正圆拉上图7所示的径向渐变色。

<图6>

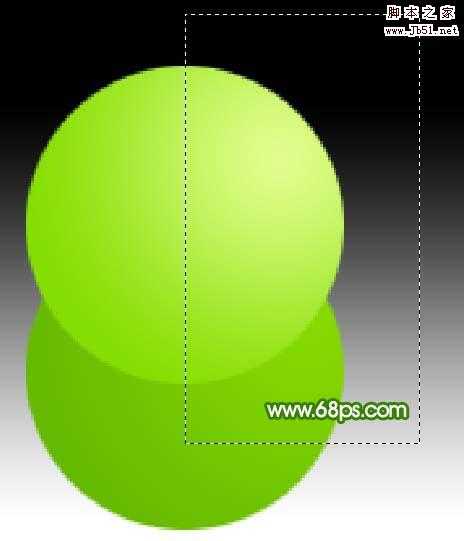
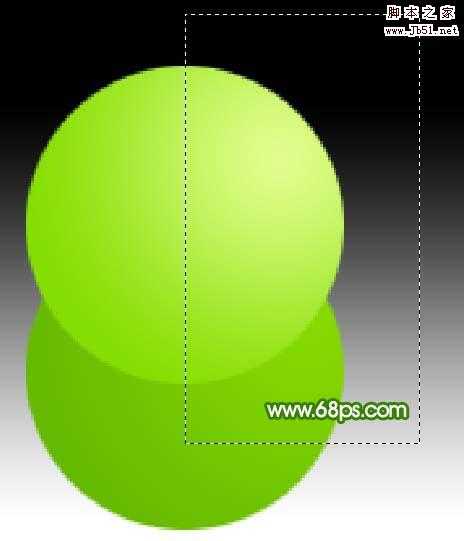
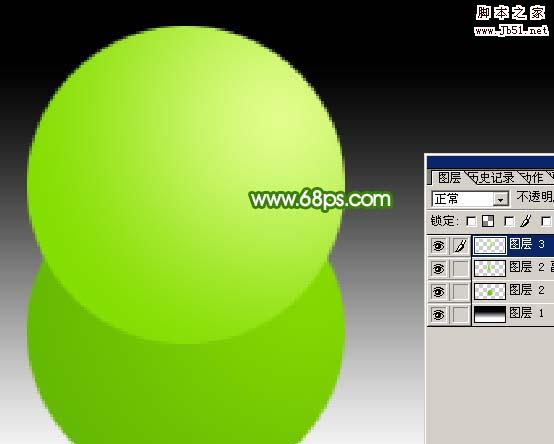
<图7> 6、适当把图层放大,选择矩形选框工具拉出图8所示的矩形选区,然后按Ctrl + X 剪切,按Ctrl + V 粘贴到新的图层,适当调整好位置,如图9。

<图8>

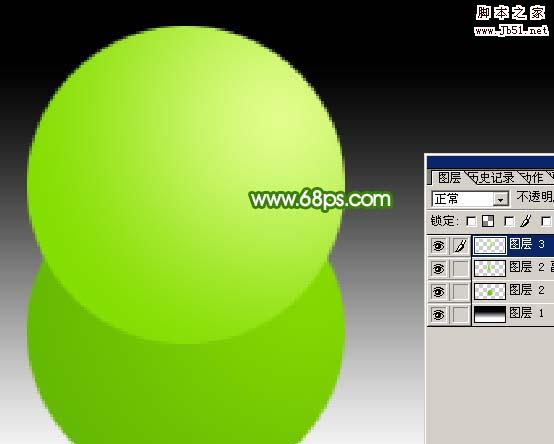
<图9>
上一页12 下一页 阅读全文
本教程效果有点类似用剪刀剪成的图形拼成的字体效果。大致的制作过程:先画好图形选区,然后拉上渐变色,然后根据自己的喜好把图形拆分,再适当调整好图层位置,效果就出来了。
最终效果

1、新建一个700 * 350 像素的文件,背景拉上图1所示的黑白线性渐变。

<图1> 2、新建一个图层,选择椭圆选框工具,按住Shift 键拉一个正圆选区如图2。

<图2>
3、选择渐变工具,颜色设置如图3,拉出图4所示的径向渐变。

<图3>

<图4> 4、把图层2复制一层,得到图层2副本,然后锁定图层如图5。

<图5>
5、选择渐变工具,颜色设置如图6,把图层2副本的正圆拉上图7所示的径向渐变色。

<图6>

<图7> 6、适当把图层放大,选择矩形选框工具拉出图8所示的矩形选区,然后按Ctrl + X 剪切,按Ctrl + V 粘贴到新的图层,适当调整好位置,如图9。

<图8>

<图9>
上一页12 下一页 阅读全文