Photoshop实例教程:环形放射文字
平面设计 发布日期:2025/12/27 浏览次数:1
正在浏览:Photoshop实例教程:环形放射文字
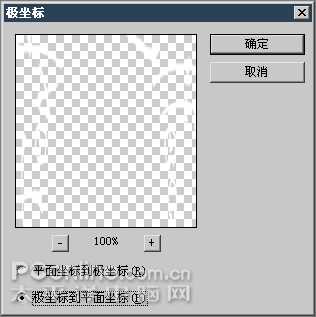
本教程是关于用Photoshop极坐标制作放射文字效果,通过利用极坐标将图层变换,通过执行风滤镜,就可以形成水平或者垂直的像素变环状或放射状,教程适合初学者参考学习,希望你能喜欢。
利用极坐标将图层变换,执行一些操作后再变换回来,这样就能将一些水平或垂直的像素变为环状或放射状。相信大家对极坐标都有一定的认识,如果还不了解极坐标的应用的网友,不妨通过下面的教程用极坐标制作放射性文字效果!先看看效果图:
利用极坐标将图层变换,执行一些操作后再变换回来,这样就能将一些水平或垂直的像素变为环状或放射状。相信大家对极坐标都有一定的认识,如果还不了解极坐标的应用的网友,不妨通过下面的教程用极坐标制作放射性文字效果!先看看效果图:
开始制作步骤:
1、新建图像(尺寸最好为正方形),将背景设为黑色,然后输入白色的文字,如下图。