CorelDraw(CDR)设计制作一个有质感的视频播放图标实例教程
平面设计 发布日期:2025/12/27 浏览次数:1
正在浏览:CorelDraw(CDR)设计制作一个有质感的视频播放图标实例教程
空闲的时间做个教程,呵。。。。质感有时候表现不单纯指颜色。。。用透明也行的。。。。大家来一起做吧。。
原图

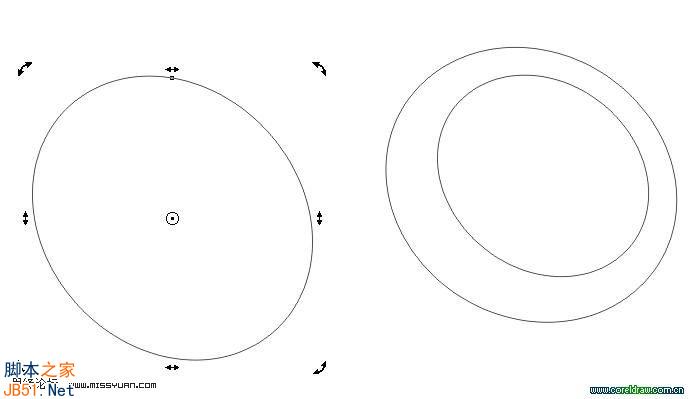
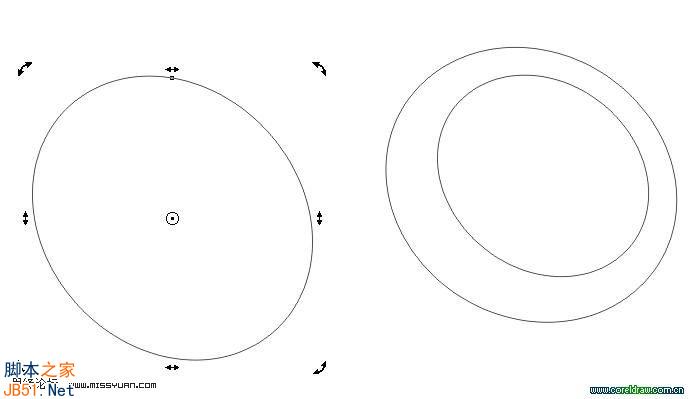
画圆调好位置再组合,记得中间那个圆等一下要用先复制一个出来。不然等会又要画一次了。呵。

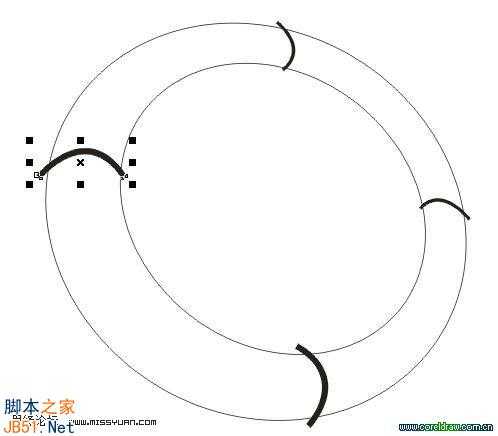
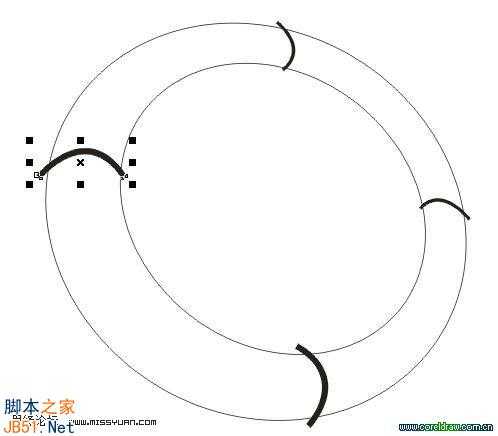
画四条线段,转曲线,因为线条不能修裁的,ctrl+shift+Q 。近距和远距的宽度不一样自己调整好。

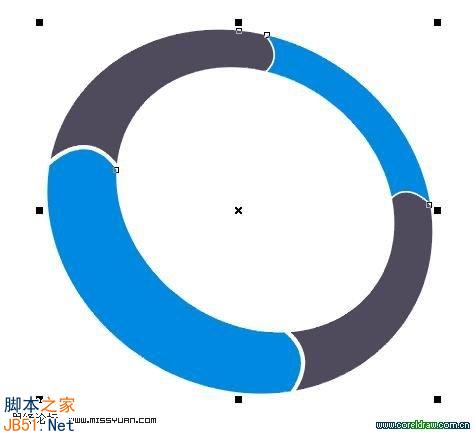
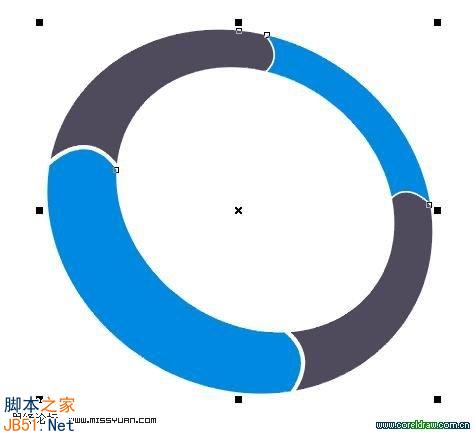
修裁之后,分离开,填上颜色。

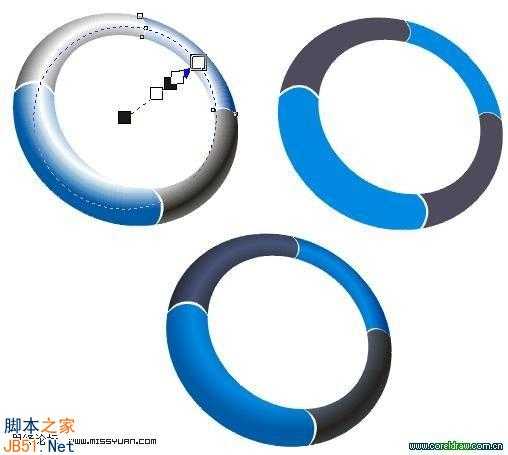
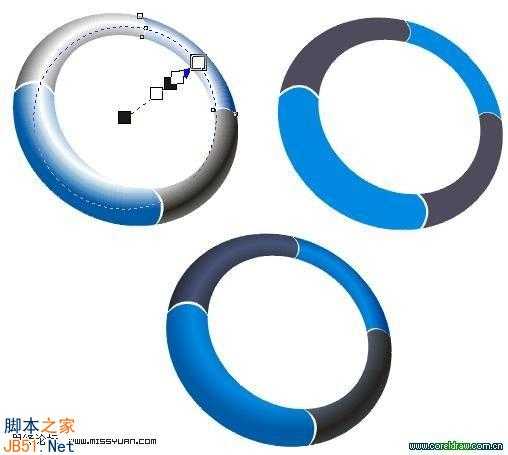
下面这部很关键。表现质感的时间到了。大家注意了。。。
透明工具和渐变工具用法差不多。但本实不一样。透明工具只识别黑与白。白是不透明,黑是100%透明。把黑与白拉到滑动条上。

之后加上一些反光效果。

之前中间的圆现在有用了。呵。用互动工具做好阴影部份。。。把三角也加了。呵。

最后弄上底色就可以了。。
原图

画圆调好位置再组合,记得中间那个圆等一下要用先复制一个出来。不然等会又要画一次了。呵。

画四条线段,转曲线,因为线条不能修裁的,ctrl+shift+Q 。近距和远距的宽度不一样自己调整好。

修裁之后,分离开,填上颜色。

下面这部很关键。表现质感的时间到了。大家注意了。。。
透明工具和渐变工具用法差不多。但本实不一样。透明工具只识别黑与白。白是不透明,黑是100%透明。把黑与白拉到滑动条上。

之后加上一些反光效果。

之前中间的圆现在有用了。呵。用互动工具做好阴影部份。。。把三角也加了。呵。

最后弄上底色就可以了。。