coreldraw绘制简单削皮效果的方法(图文教程)
平面设计 发布日期:2025/12/26 浏览次数:1
正在浏览:coreldraw绘制简单削皮效果的方法(图文教程)
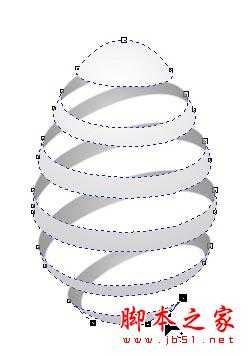
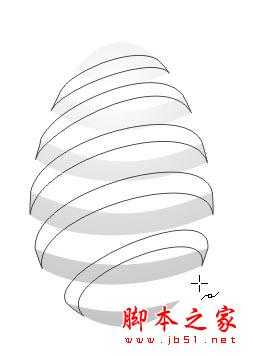
前些时间看到一则使用photoshop来制作"削皮效果"的教程,自己学会后用PS绘制了几幅图,效果确实很棒。但是PS中的曲线编辑功能并不是很方便,于是我试着用曲线编辑功能更为强大的CorelDRAW(我使用的是CorelDRAW12,其他版本步骤类似)仿效制作,结果同样获得成功,现在把过程写一下,与大家分享,由于本人绘画能力有限,不足之处还望多多包涵。最终效果如图:

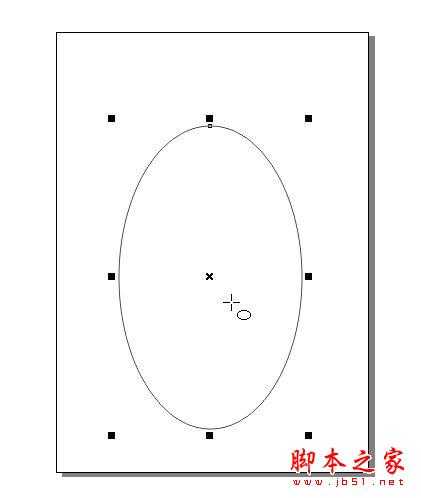
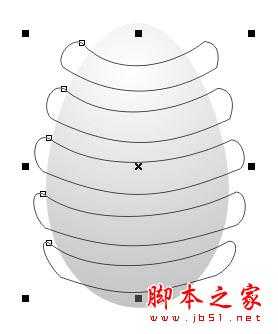
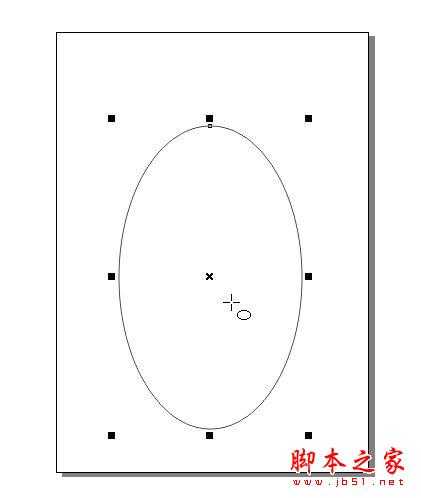
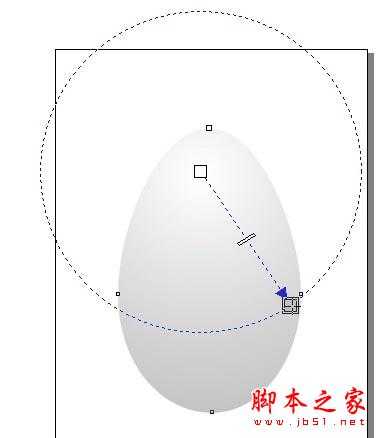
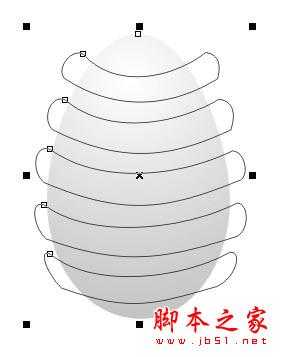
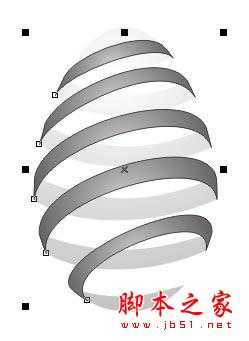
新建一个文件,使用"椭圆工具" 在画布中绘制一个如图所示的椭圆,如下图所示:



























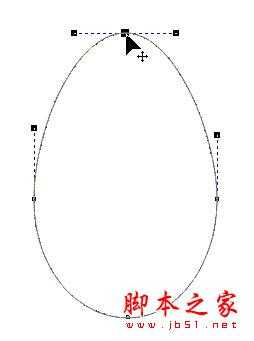
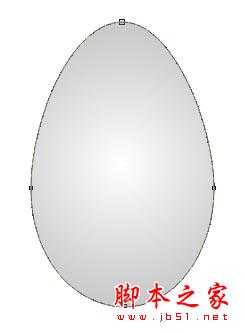
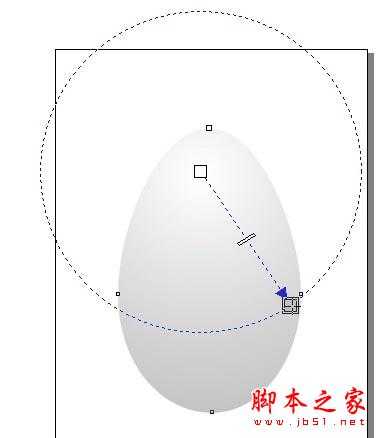
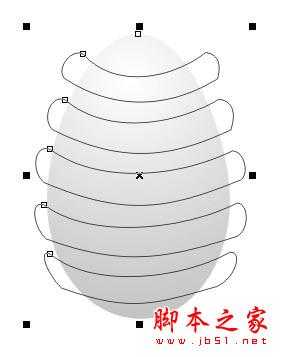
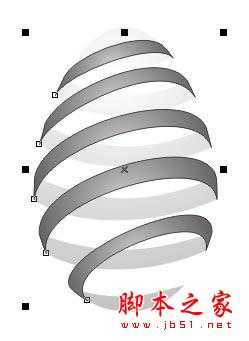
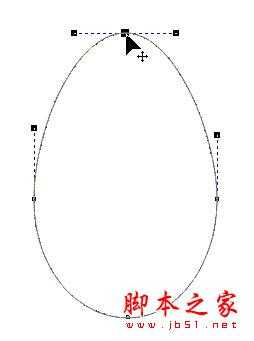
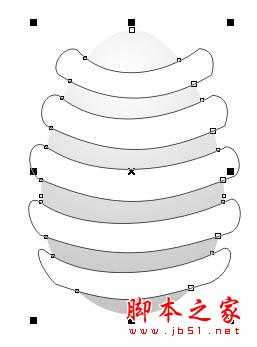
使用形状工具






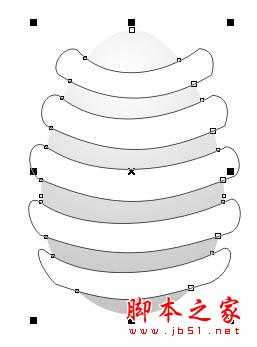
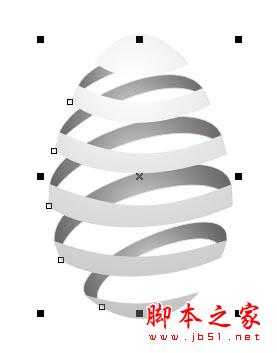
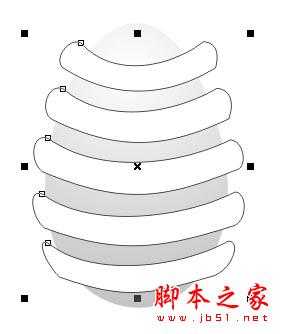
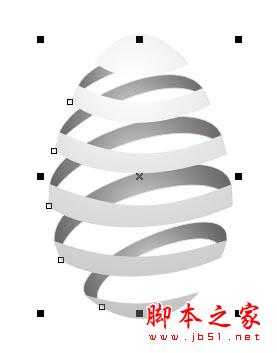
新建一个文件,使用"椭圆工具" 在画布中绘制一个如图所示的椭圆,如下图所示:



























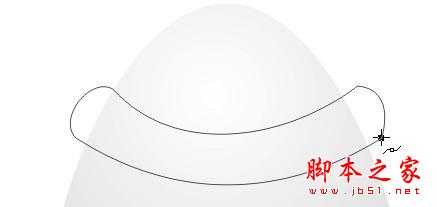
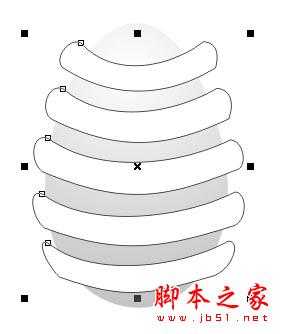
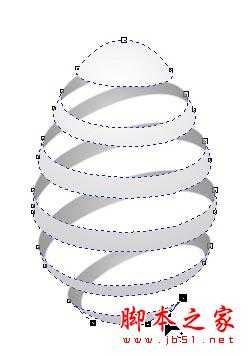
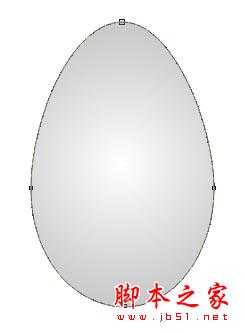
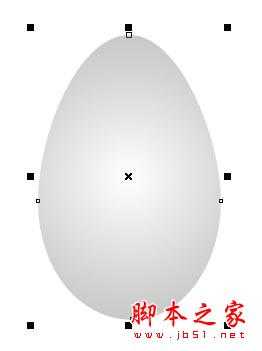
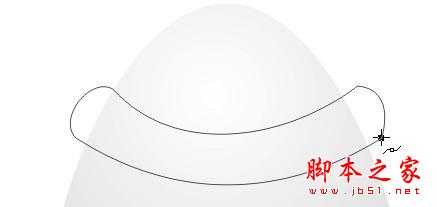
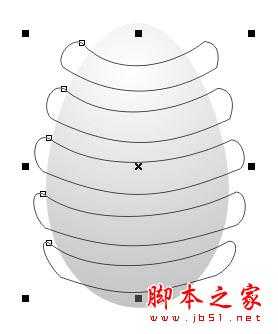
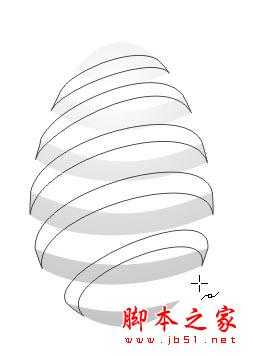
使用形状工具