干货分享:Dedecms网站移动化分几步?五步搞定!
营销策划 发布日期:2026/1/15 浏览次数:1
站长之家(Chinaz.com)注:Dedecms网站该如何移动化?得分几步?近日,站长学院分享了一篇关于Dedecms网站移动化的文章,据该文章表示,Dedecms网站移动化只需五步便可搞定!他是如何做到的呢?
文/洪石陈
第一步:安装Dedecms移动站点的两种方式
(1)下载新版本直接安装使用,Dedecms版本:V5.7SP1正式版(2015-06-18)该版本包含旧版本所没有的移动站点功能。
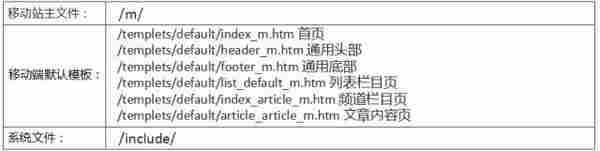
(2)老版本升级(仅针对增加移动站点功能),下载最新版本(注意网站编码需与原站一致),复制压缩包中以下文件到原站对应目录下:
如果原站有非默认模板,如某栏目模板为/templets/defaultst_default_news.htm,可将/templets/defaultst_default_m.htm复制一份改名为list_default_news _m.htm。
即:pc端网站模板需有对应的移动端网站模板,后者文件名为前者文件名后“_m”。
安装或升级dedecms完成,此时应该就可以进行移动跳转适配了,但,dedecms 20150618版本提供的移动站点功能在使用过程中发现一些问题,需要进行修改后才可正常使用,所以有了下面的dedecms修改步骤…
第二步:修改Dedecms
(1)原站如做了将DATA移到根目录外的安全设置,需修改/m/index.php代码:
- if(!file_exists(dirname(__FILE__).'/../data/common.inc.php'))
- {
- header('Location:install/index.php');
- exit();
- }
将其中/../data/common.inc.php改为/../../data/common.inc.php,或直接将以上5行代码删除。
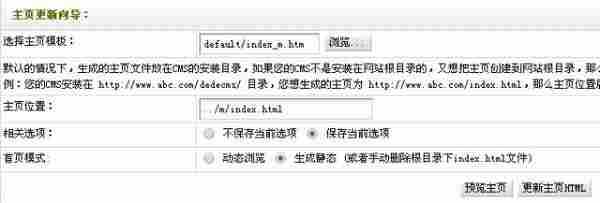
(2) 移动站点首页在会第一次访问时自动生成首页静态文件,前提是/m/目录需设置为可写权限,否则将无法正常更新。之后更新首页静态文件需登陆后台手动更新:在“更新主页HTML”中将“选择主页模板”改为“default/index_m.htm”,将“主页位置”改为“../m/index.html”,再生成主页静态文件。
※如觉得使用静态页面麻烦,想将首页设置为动态浏览,可修改/m/index.php:
- $row['showmod'] = isset($row['showmod'])? $row['showmod'] : 0;
- if ($row['showmod'] == 1)
- {
- $pv->SaveToHtml(dirname(__FILE__).'/index.html');
- include(dirname(__FILE__).'/index.html');
- exit();
- } else {
- $pv->Display();
- exit();
- }
以上代码替换为一行:
- $pv->Display();
第三步:首页“图文资讯”部分的url为pc端链接,修改为移动端链接:
搜索模板/templets/default/index_m.htm中所有<a href="/UploadFiles/2016-12-26/]"> ,替换为<a href="view.php?aid=[field:id/]"/UploadFiles/2016-12-26/p>
- <form class="am-topbar-form am-topbar-left am-form-inline am-topbar-right" role="search" action="{dede:global.cfg_cmsurl/}/plus/search.php"/UploadFiles/2016-12-26/li>
- <input type="hidden" name="mobile" value="1" />
- <input type="/UploadFiles/2016-12-26/hidden" name="kwtype" value="0" />
- <div class="/UploadFiles/2016-12-26/am-form-group">
- <input name="/UploadFiles/2016-12-26/q" type="text" class="am-form-field am-input-sm" placeholder="输入关键词">
- </div>
- <button type="/UploadFiles/2016-12-26/submit" class="am-btn am-btn-default am-btn-sm">搜索</button>
- </form>
第五步: 移动站点默认使用二级目录,但目前移动适配需要使用二级域名(前段时间是可以使用二级目录的,但目前已调整,不能再提交二级目录),所以我们要设置移动站可通过二级域名访问,解析二级域名至网站所在服务器ip,并在服务器/空间上将二级域名绑定到/m/目录。
成功设置二级域名后,通过二级域名浏览网站会发现图片均无法显示,原因是图片路径有误——图片路径为“/uploads/x/y.jpg”
相对根目录路径形式,在pc站页面中显示正常,因为pc站域名下存在该目录,而二级域名绑定的是二级目录,其中并不存在该目录,
所以访问图片会返回 404错误。对此,有多种解决方案,下面提供两个思路(示例pc站:www.nt090.com ;移动站:m.nt090.com):
(1)URL 重写(推荐)
将对http://m.nt090.com/uploads/的访问重写 至http://www.nt090.com/uploads/,apache环境下,在/m/目录中的.htaccess(如无则需新建)中增加以下代码即可:
- RewriteEngine on
- RewriteCond %{http_host} ^m.nt090.com [NC]
- RewriteRule ^uploads/(.*)$ http://www.nt090.com/uploads/$1 [L]
iis环境下类似规则。
(2)修改模板路径
在所有移动端模板中的<head></head>中增加:
<base href="/UploadFiles/2016-12-26/www.nt090.com" />
再将代码中的
“<a href="/UploadFiles/2016-12-26/list.php”改为完整路径“<a href=" http://m.nt090.com/list.php”
“<a href="/UploadFiles/2016-12-26/viewphp”改为完整路径“<a href=" http://m.nt090.com/view.php”
另:需将根目录下的/images/defaultpic.gif(缩略图默认图片)复制到/m/目录下,