连不上网?英国卫报的个性离线页面是这样做的
营销策划 发布日期:2025/12/30 浏览次数:1
我们是如何使用 service worker 来为 theguardian.com 构建一个自定义的离线页面。
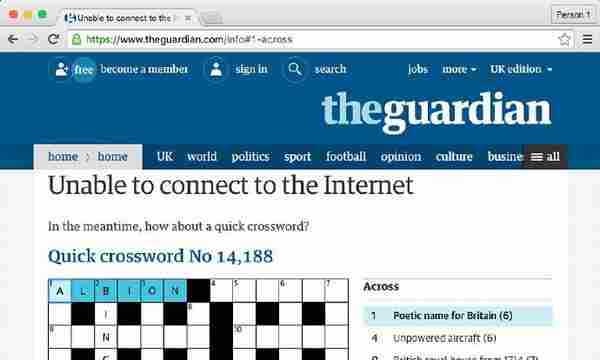
theguardian.com 的离线页面。插图:oliver Ash
你正在通往公司路上的地铁里,在手机上打开了 Guardian 应用。地铁被隧道包围着,不过这个应用可以如常运行,即使没有网络连接,你也能获得完整的功能,除了显示的内容可能有点旧。如果你尝试在网站上也这么干,可惜它完全没法加载:
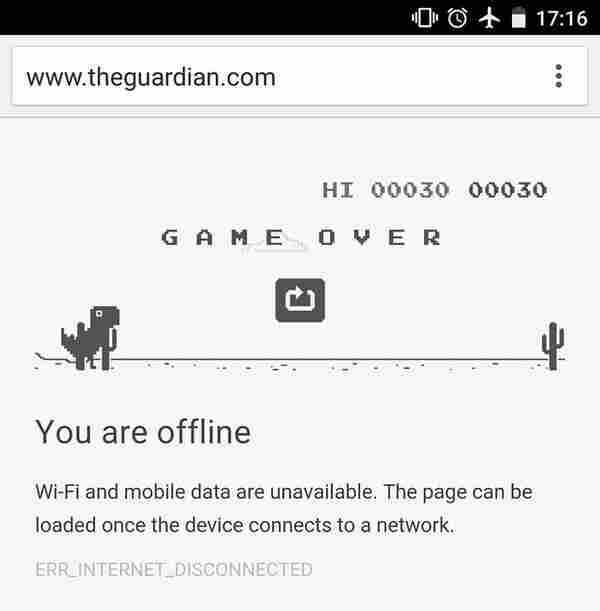
安卓版 Chrome 的离线页面
Chrome 在离线页面上有个隐藏的游戏(桌面版上按空格键,手机版上点击那只恐龙),这多少能减轻一点你的烦躁。不过我们可以做得更好。
Service workers 允许网站作者拦截自己站点的所有网络请求,这也就意味着我们可以提供完善的离线体验,就像原生应用一样。在 Guardian 网站,我们最近上线了一个自定义的离线体验功能。当用户离线的时候,他们会看到一个带有 Guardian 标识的页面,上面带有一个简短的离线提示,还有一个填字游戏,他们可以在等待网络连接的时候玩玩这个找点乐子。这篇博客解释了我们是如何构建它的,不过在开始之前,你可以先自己试试看。
试试看
你需要一个支持 Service Worker 和 fetch API 的浏览器。截止到本文编写时只有 Chrome(手机版和桌面版)同时支持这两种 API(译者注:Opera 目前也支持这两者),不过 Firefox 很快就要支持了(在每日更新的版本中已经支持了),除了 Safari 之外的所有浏览器也都在跃跃欲试。此外,service worker 只能注册在使用了 HTTPS 的网站上,theguardian.com 已经开始逐步迁移到 HTTPS,所以我们只能在网站的 HTTPS 部分提供离线体验。就目前来说,我们选择了 开发者博客 作为我们用来测试的地方。所以如果你是在我们网站的 开发者博客 部分阅读这篇文章的话,很走运。
当你使用支持的浏览器访问我们的 开发者博客 中的页面的时候,一切就准备妥当了。断开你的网络连接,然后刷新一下页面。如果你自己没条件尝试的话,可以看一下这段 演示视频(译者注:需翻墙)。
工作原理
通过一段简单的 Javascript,我们可以指示浏览器在用户访问页面的时候立即注册我们自己的 service worker。目前支持 service worker 的浏览器很少,所以为了避免错误,我们需要使用特性检测。
if(navigator.serviceWorker){ navigator.serviceWorker.register('/service-worker.js');}Service worker 安装事件的一部分,我们可以使用 新的缓存 API 来缓存我们网站中的各种内容,比如 HTML、CSS 和 JavaScript:
varstaticCacheName='static';varversion=1; functionupdateCache(){ returncaches.open(staticCacheName+version) .then(function(cache){ returncache.addAll([ '/offline-page.html', '/assets/css/main.css', '/assets/js/main.js' ]); });}; self.addEventListener('install',function(event){ event.waitUntil(updateCache());});当安装完成后,service worker 可以监听和控制 fetch 事件,让我们可以完全控制之后网站中产生的所有网络请求。
self.addEventListener('fetch',function(event){ event