css hack 兼容IE5.0、IE5.5、IE6.0、IE7.0、FF1.5、FF2.0 浏览器兼容教程
网页制作 发布日期:2026/1/19 浏览次数:1
正在浏览:css hack 兼容IE5.0、IE5.5、IE6.0、IE7.0、FF1.5、FF2.0 浏览器兼容教程
IE7.0简体中文正式版发布了,对于我等常和网页打交道的人来说网页兼容性问题也随之而来了。IE7.0有一个显著的改变就是支持!important了,是件好事情,但是也给广大的在IE6时代使用!important来区分处理IE和FF的网页制作者带来了不少问题,Noker也碰到了这个问题,所以翻阅网上资料,写了下面这个能够兼容现今大多数主流浏览器,覆盖绝大多数用户的Hack代码!
兼容浏览器版本:IE5.0,IE5.5,IE6.0,IE7.0,Firefox1.5,FireFox2.0
CSS代码:(请注重Hack代码的顺序)
复制代码代码如下:
#test{
width:300px;
height:100px;
background:#DDD!important;/*FF*/
background:#FF0;/*IE5.0*/
}
#test/*IE5.5 */{
* background:#C0F!important;/*IE7.0*/
*background:#F00;/*IE6.0*/
*background /*IE5.5*/:#F90;
}
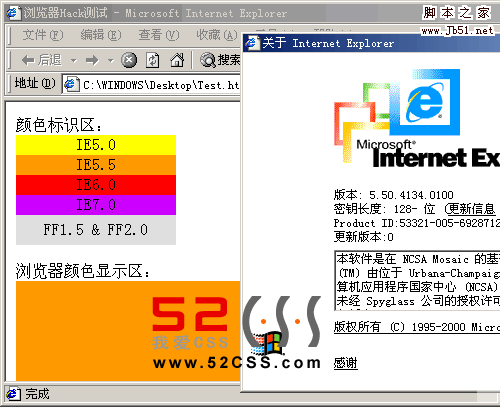
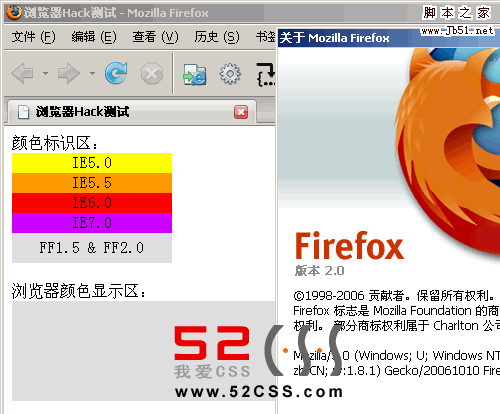
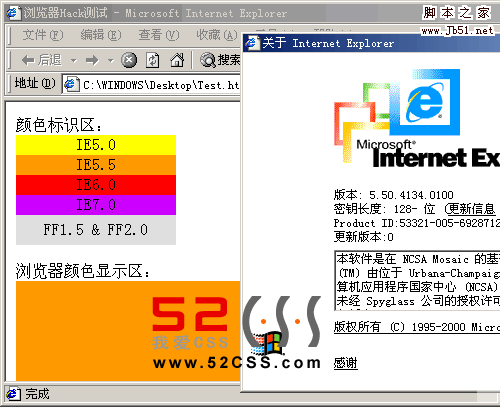
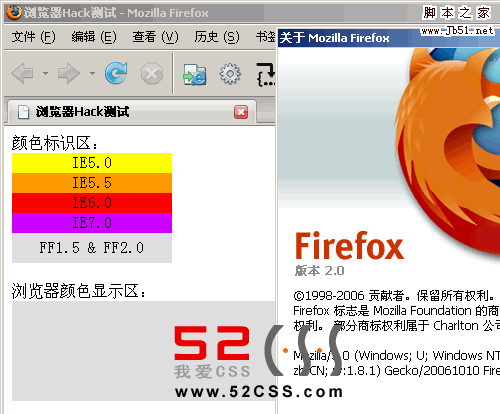
各浏览器下的测试截图如下:






兼容浏览器版本:IE5.0,IE5.5,IE6.0,IE7.0,Firefox1.5,FireFox2.0
CSS代码:(请注重Hack代码的顺序)
复制代码代码如下:
#test{
width:300px;
height:100px;
background:#DDD!important;/*FF*/
background:#FF0;/*IE5.0*/
}
#test/*IE5.5 */{
* background:#C0F!important;/*IE7.0*/
*background:#F00;/*IE6.0*/
*background /*IE5.5*/:#F90;
}
各浏览器下的测试截图如下:






上一篇:纯css实现的跟随网页浮动的层
下一篇:DIV半透明代码 兼容主流浏览器