Photoshop将公园美女图片调制出甜美的青红色效果
平面设计 发布日期:2025/12/30 浏览次数:1
正在浏览:Photoshop将公园美女图片调制出甜美的青红色效果
原图

最终效果

1、打开原图素材,把背景图层复制一层,简单的给人物磨一下皮,去掉肤色部分的杂色即可,大致效果如下图。

<图1>
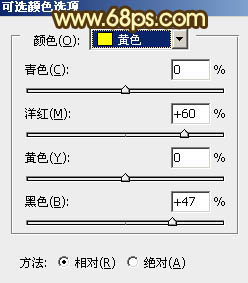
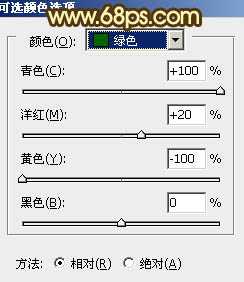
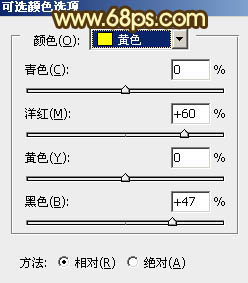
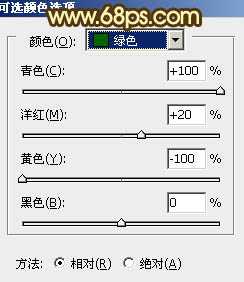
2、创建可选颜色调整图层,对黄、绿、青进行调整,参数设置如图2 - 4,确定后用黑色画笔把人物部分擦出来,效果如图5。这一步把背景黄绿转为青色。

<图2>

<图3>

<图4>

<图5>
3、按Ctrl + J 把当前可选颜色调整图层复制一层,不透明度改为:40%,效果如下图。

<图6>
4、创建色彩平衡调整图层,对高光进行调整,参数设置如图7,确定后把蒙版填充黑色,用白色画笔把人物部分擦出来,效果如图8。

<图7>

<图8>
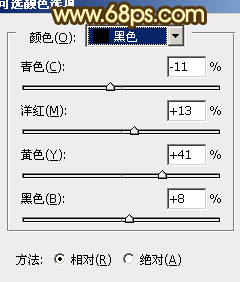
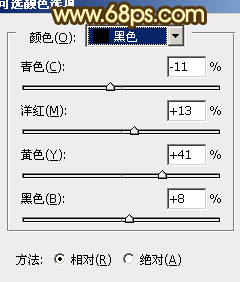
5、创建可选颜色调整图层,对白色,黑色进行调整,参数设置如图9,10,确定后把图层不透明度改为:50%,效果如图11。

<图9>

<图10>

<图11>
上一页12 下一页 阅读全文

最终效果

1、打开原图素材,把背景图层复制一层,简单的给人物磨一下皮,去掉肤色部分的杂色即可,大致效果如下图。

<图1>
2、创建可选颜色调整图层,对黄、绿、青进行调整,参数设置如图2 - 4,确定后用黑色画笔把人物部分擦出来,效果如图5。这一步把背景黄绿转为青色。

<图2>

<图3>

<图4>

<图5>
3、按Ctrl + J 把当前可选颜色调整图层复制一层,不透明度改为:40%,效果如下图。

<图6>
4、创建色彩平衡调整图层,对高光进行调整,参数设置如图7,确定后把蒙版填充黑色,用白色画笔把人物部分擦出来,效果如图8。

<图7>

<图8>
5、创建可选颜色调整图层,对白色,黑色进行调整,参数设置如图9,10,确定后把图层不透明度改为:50%,效果如图11。

<图9>

<图10>

<图11>
上一页12 下一页 阅读全文