Photoshop打造暗调青紫色外景人物图片
平面设计 发布日期:2025/12/30 浏览次数:1
正在浏览:Photoshop打造暗调青紫色外景人物图片
原图

最终效果

1、打开原图素材,创建可选颜色调整图层,对黄,绿进行调整,参数设置如图1,2,确定后把当前可选颜色调整图层复制一层,效果如图3。

<图1>

<图2>

<图3>
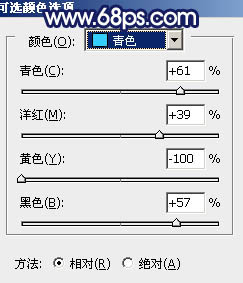
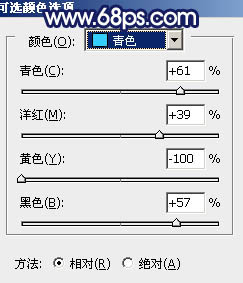
2、创建可选颜色调整图层,对青色进行调整,参数设置如图4,效果如图5。

<图4>

<图5>
3、创建渐变映射调整图层,颜色设置如图6,确定后把图层混合模式改为“变亮”,不透明度改为:60%,效果如图7。

<图6>

<图7>
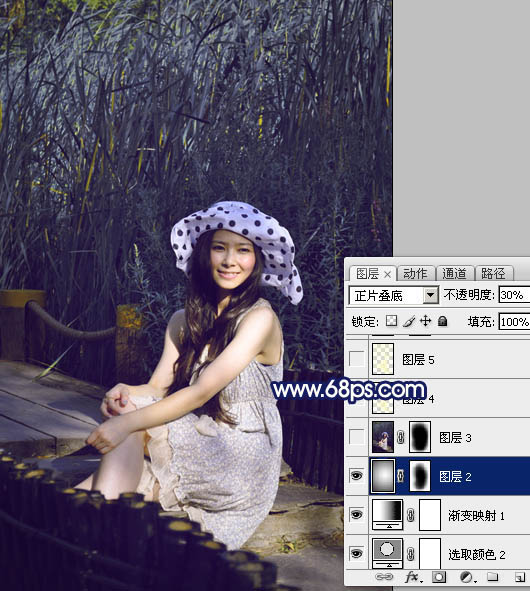
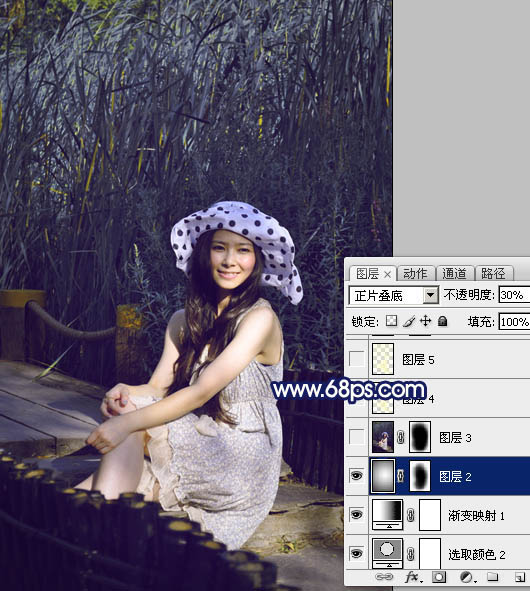
4、新建一个图层,选择渐变工具,然后由中心向边角拉出白色至黑色径向渐变。确定后把图层混合模式改为“正片叠底”,不透明度改为:30%。加上图层蒙版,用黑色画笔把中间部分擦出来,效果如下图。

<图8>
上一页12 3 下一页 阅读全文

最终效果

1、打开原图素材,创建可选颜色调整图层,对黄,绿进行调整,参数设置如图1,2,确定后把当前可选颜色调整图层复制一层,效果如图3。

<图1>

<图2>

<图3>
2、创建可选颜色调整图层,对青色进行调整,参数设置如图4,效果如图5。

<图4>

<图5>
3、创建渐变映射调整图层,颜色设置如图6,确定后把图层混合模式改为“变亮”,不透明度改为:60%,效果如图7。

<图6>

<图7>
4、新建一个图层,选择渐变工具,然后由中心向边角拉出白色至黑色径向渐变。确定后把图层混合模式改为“正片叠底”,不透明度改为:30%。加上图层蒙版,用黑色画笔把中间部分擦出来,效果如下图。

<图8>
上一页12 3 下一页 阅读全文