Photoshop下由透明小圆构成的潮流艺术人物实现方法
平面设计 发布日期:2025/12/27 浏览次数:1
正在浏览:Photoshop下由透明小圆构成的潮流艺术人物实现方法
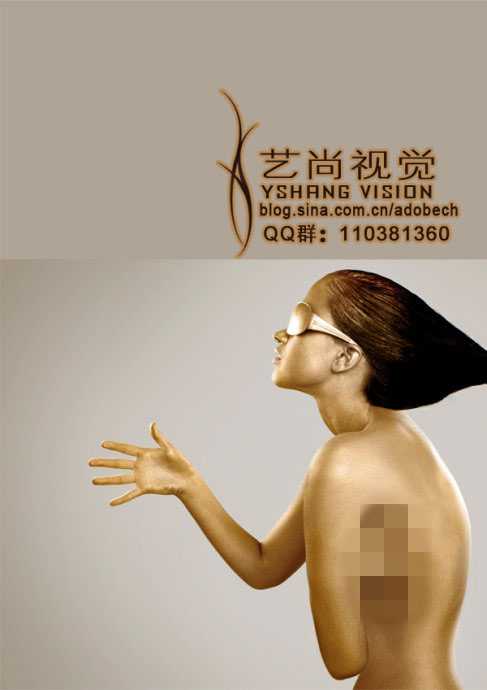
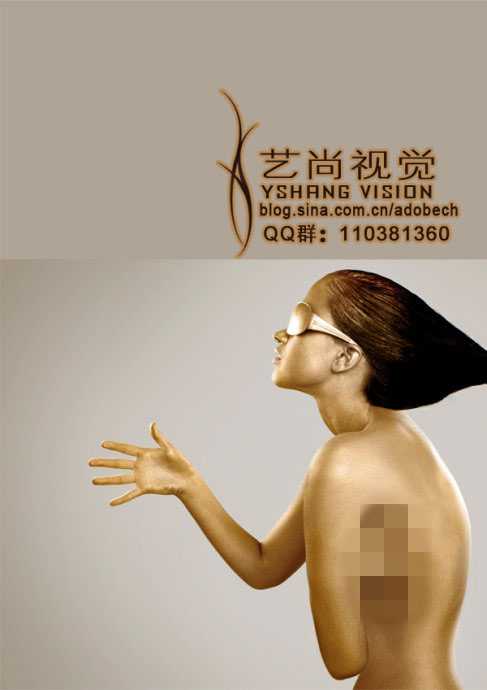
原图

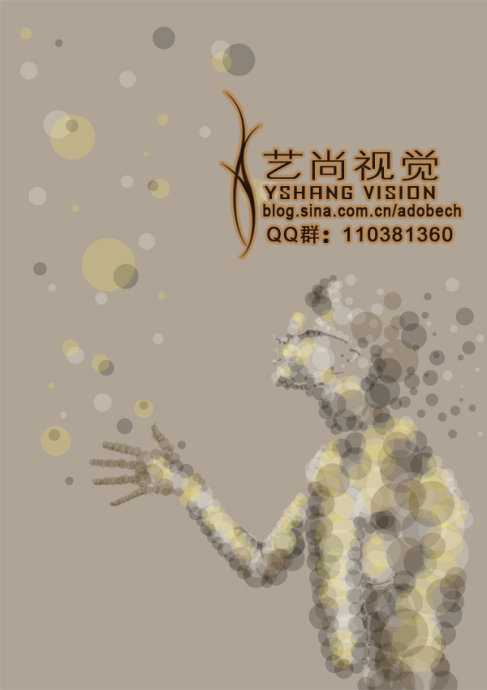
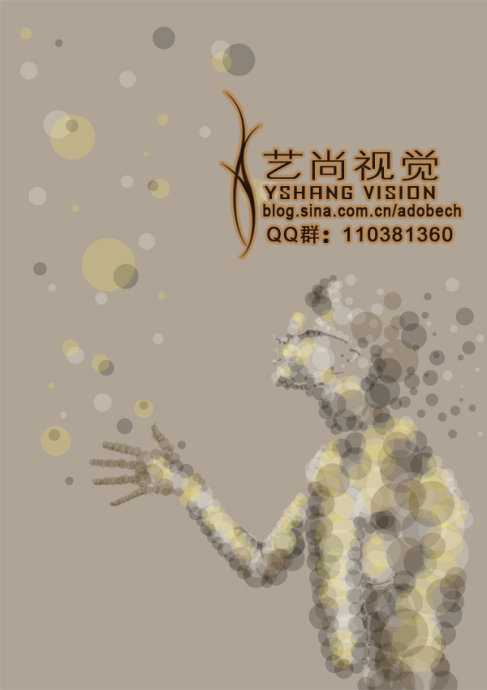
最终效果

1、打开原图素材,用钢笔工具把人物抠出来复制到新的图层,把背景加上淡咖啡渐变色。此外我们要对人像不同的位置添加效果,解析图如下图所示。

2、新建图层,使用椭圆工具(文字工具下面那个自定义形状工具组里的)绘制圆形,并使用下图的颜色填充,然后拷贝多个,使用移动工具调整大小及位置。

3、按照同样的方法,绘制其他的区域的圆形,如下图:

4、适当的改变这些圆的不透明度,隐藏背景层(人像)看下效果。效果如下图:

5、将背景层(人像)显示,新建图层,使用上面的相同的方法创建圆对象,然后拷贝圆对象使用自由变换命令调整大小和位置(比如拼成手指的形状)需要注意的是适当的改变颜色。

6、适当的调整不透明度,效果如下图:

上一页12 下一页 阅读全文

最终效果

1、打开原图素材,用钢笔工具把人物抠出来复制到新的图层,把背景加上淡咖啡渐变色。此外我们要对人像不同的位置添加效果,解析图如下图所示。

2、新建图层,使用椭圆工具(文字工具下面那个自定义形状工具组里的)绘制圆形,并使用下图的颜色填充,然后拷贝多个,使用移动工具调整大小及位置。

3、按照同样的方法,绘制其他的区域的圆形,如下图:

4、适当的改变这些圆的不透明度,隐藏背景层(人像)看下效果。效果如下图:

5、将背景层(人像)显示,新建图层,使用上面的相同的方法创建圆对象,然后拷贝圆对象使用自由变换命令调整大小和位置(比如拼成手指的形状)需要注意的是适当的改变颜色。

6、适当的调整不透明度,效果如下图:

上一页12 下一页 阅读全文