Photoshop打造动感的立体字海报效果
平面设计 发布日期:2025/12/30 浏览次数:1
正在浏览:Photoshop打造动感的立体字海报效果
效果图由两大部分构成:立体字及装饰。立体字直接用PS自带的3D工具制作,最好选CS6及新出的PS版本,功能强大很多。装饰部分直接用一些水果素材及笔刷等来装饰,可以用滤镜及液化工具进行一些变形处理。
最终效果

1、创建新文件,大小1400px * 800px,然后设置淡蓝色背景。

2、创建新图层,使用白色柔和的笔刷工具在画布中心点上白点。

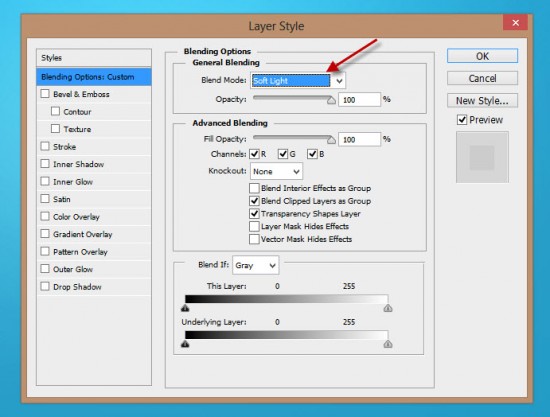
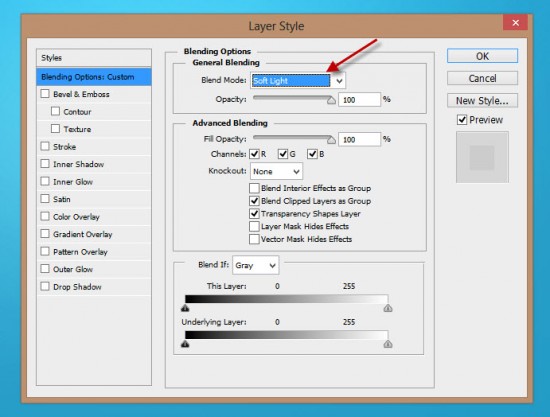
3、新图层的混合模式设置为”柔光”。


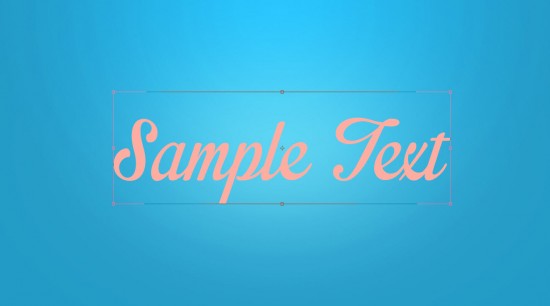
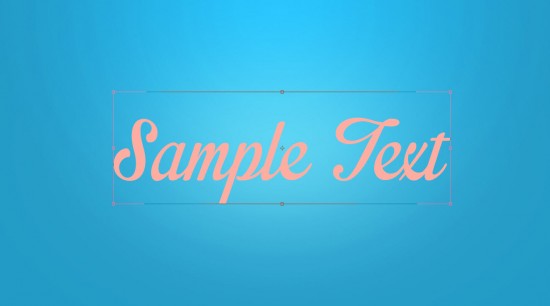
4、通过这一步,加入3d文字效果,首先使用文字工具,淡粉色,输入一行字。

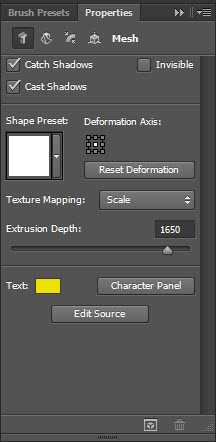
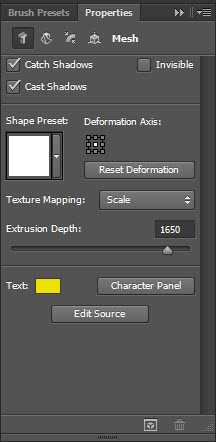
5、PS CS6下,字体图层, 3D>从所选图层新建3d凸出,具体设置如下。

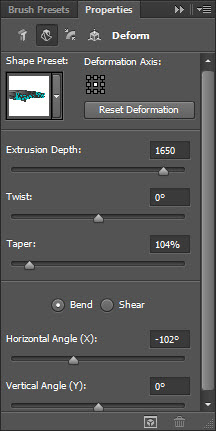
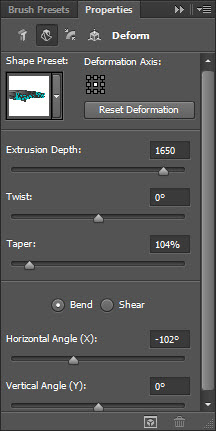
6、变形。

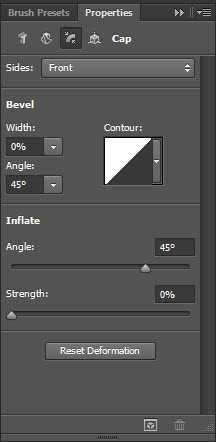
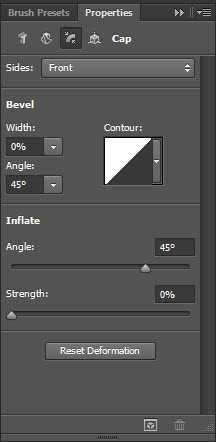
7、盖子。

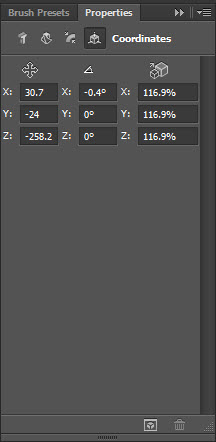
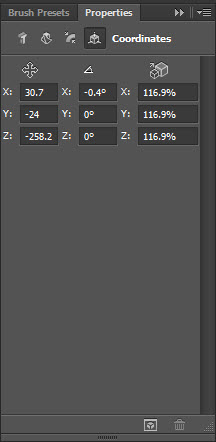
8、坐标。

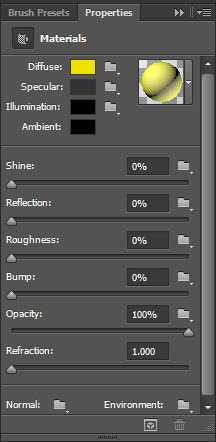
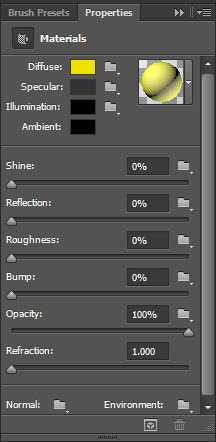
9、材质。

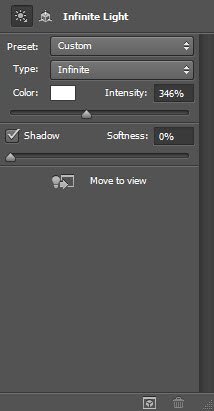
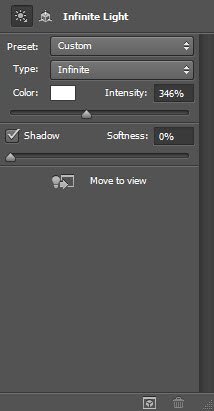
10、无线光。

11、渲染3d字体,并且转换为智能对象,得到效果如下。

上一页12 下一页 阅读全文
最终效果

1、创建新文件,大小1400px * 800px,然后设置淡蓝色背景。

2、创建新图层,使用白色柔和的笔刷工具在画布中心点上白点。

3、新图层的混合模式设置为”柔光”。


4、通过这一步,加入3d文字效果,首先使用文字工具,淡粉色,输入一行字。

5、PS CS6下,字体图层, 3D>从所选图层新建3d凸出,具体设置如下。

6、变形。

7、盖子。

8、坐标。

9、材质。

10、无线光。

11、渲染3d字体,并且转换为智能对象,得到效果如下。

上一页12 下一页 阅读全文