Photoshop利用滤镜制作环形发光文字
平面设计 发布日期:2025/12/29 浏览次数:1
正在浏览:Photoshop利用滤镜制作环形发光文字
;
具体操作步骤如下:
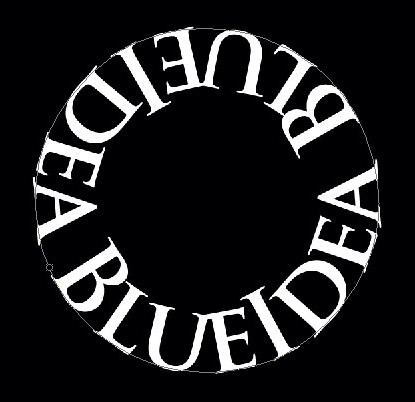
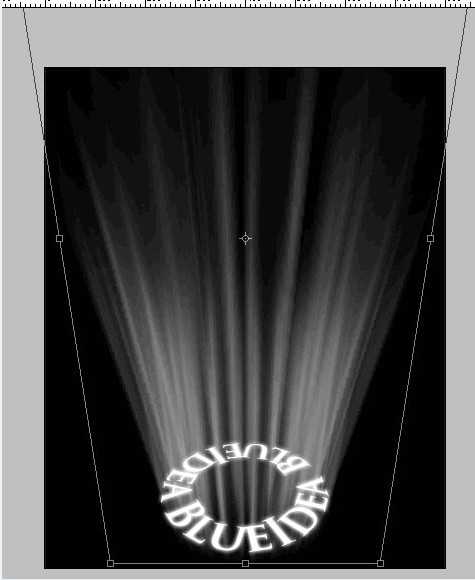
步骤一、选择路径文字来绘制一个正圆,然后在沿着正圆路径输入文字。如图所示:








具体操作步骤如下:
步骤一、选择路径文字来绘制一个正圆,然后在沿着正圆路径输入文字。如图所示: