photoshop设计制作金色质感文字特效
平面设计 发布日期:2025/12/29 浏览次数:1
正在浏览:photoshop设计制作金色质感文字特效
最终效果图

1、新建一个600 x 400的白色文件。

如下:

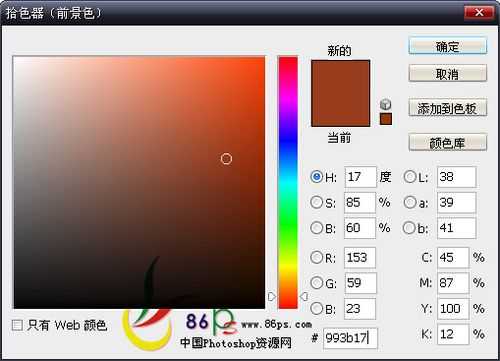
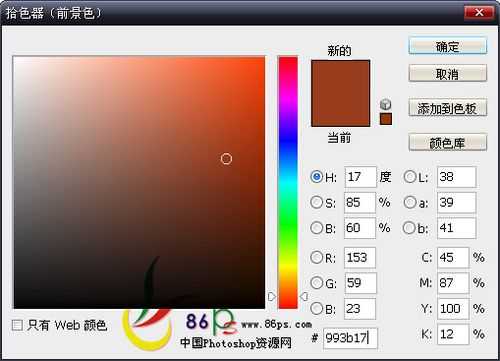
2、点击前景色,设置颜色#993B17。

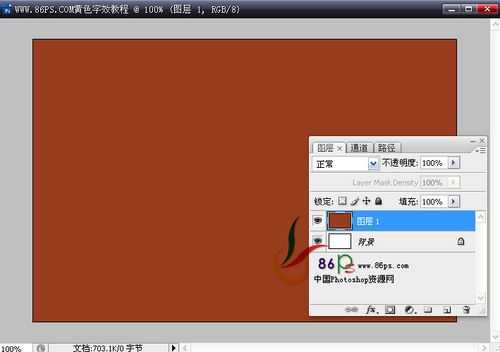
新建图层,用油漆桶工具填充。

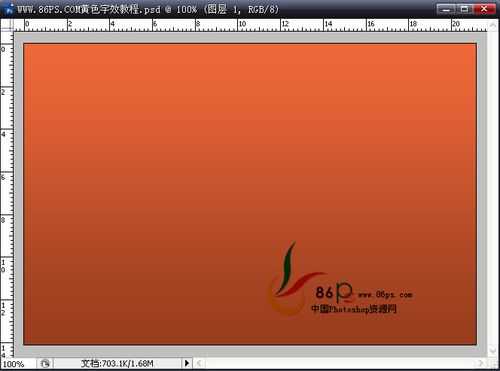
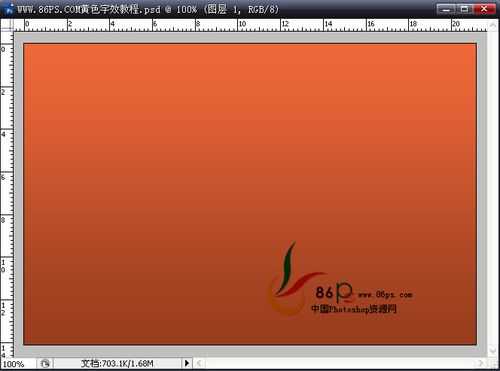
3、双击图层1,给字设置一个渐变叠加样式。渐变设置颜色:#993B17,#F06937。

效果如下:

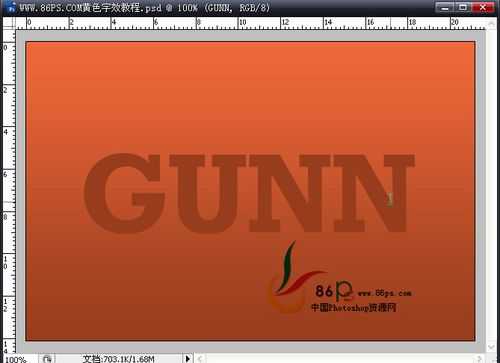
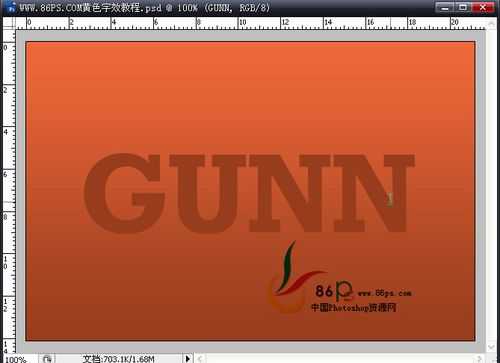
4、选择文字工具,输入文字,字体和颜色都随便,后面还要设置图层样式,所以颜色用什么都没关系,这里就用的前景色。
这里字体不能用那些太细的,否效果不是很好看,最好用粗一点方正的字体。

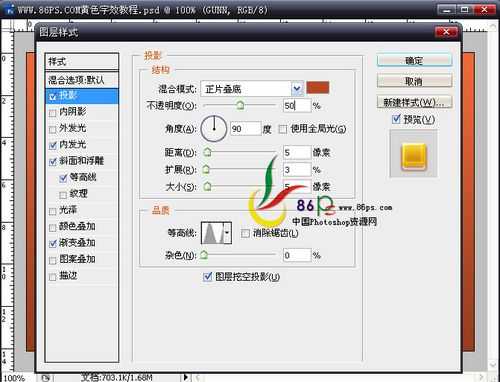
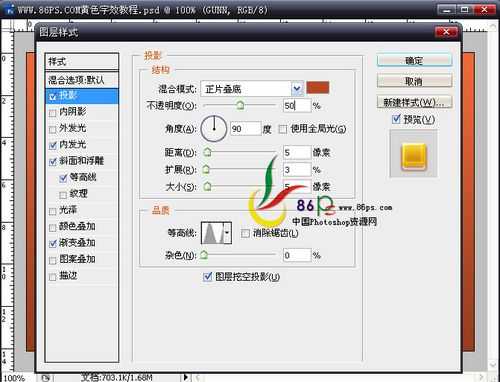
5、给文字设置图层样式,首先是投影,设置如下:

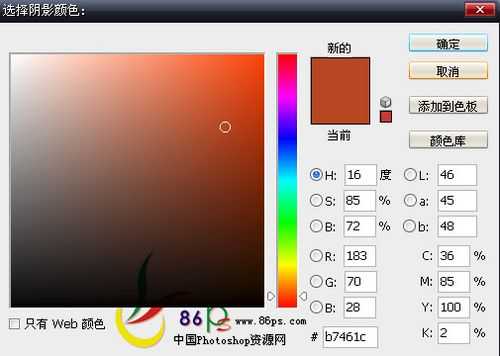
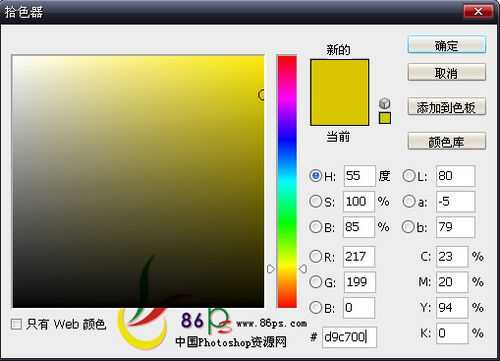
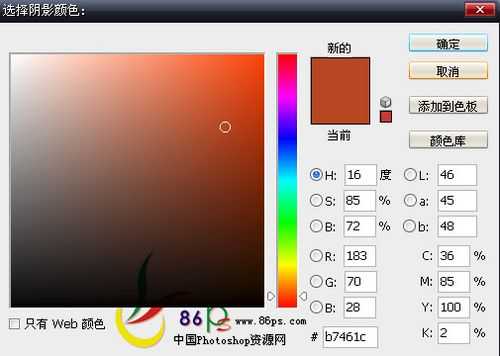
颜色的设置:

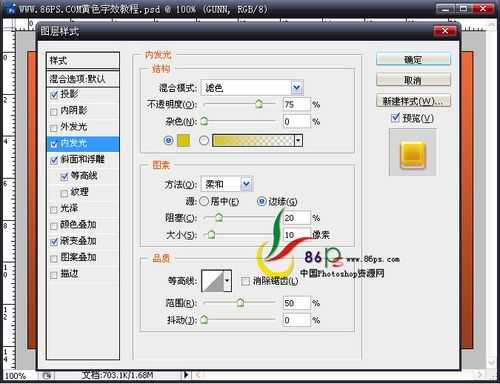
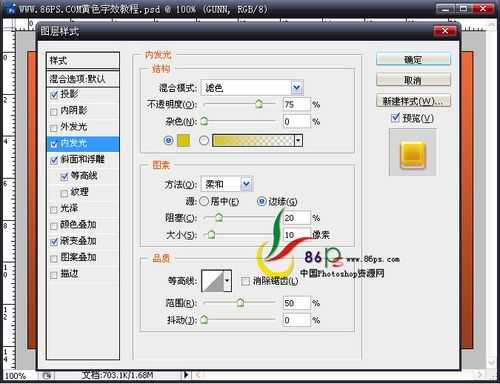
内发光:

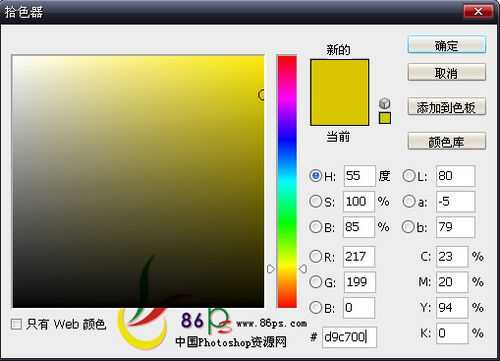
颜色值:

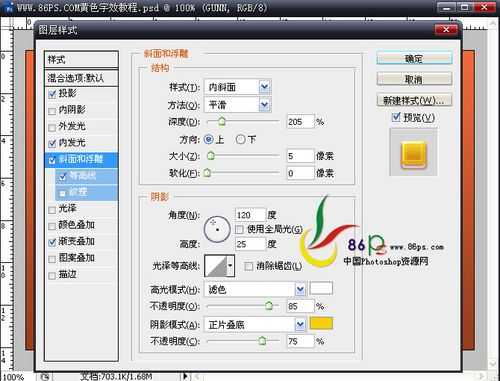
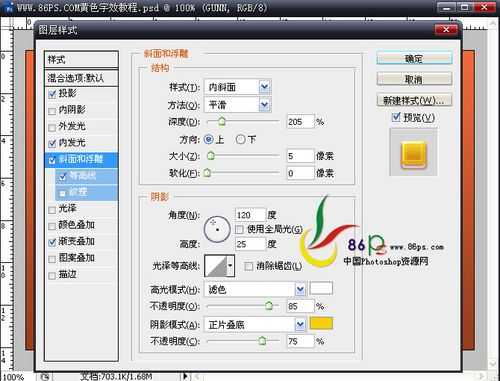
斜面和浮雕

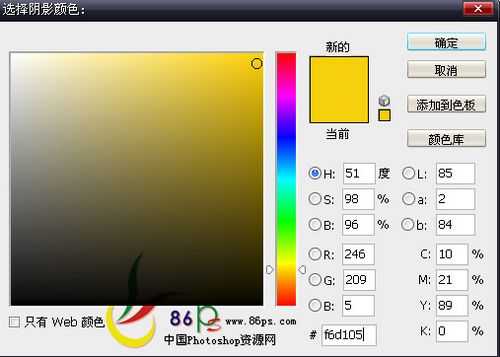
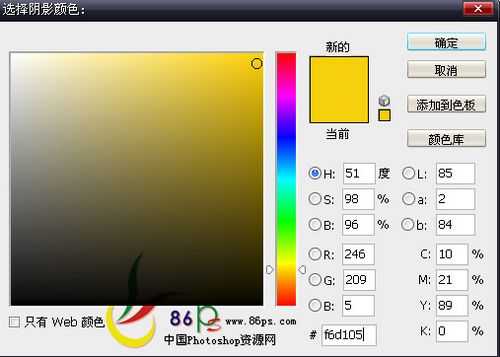
颜色值:

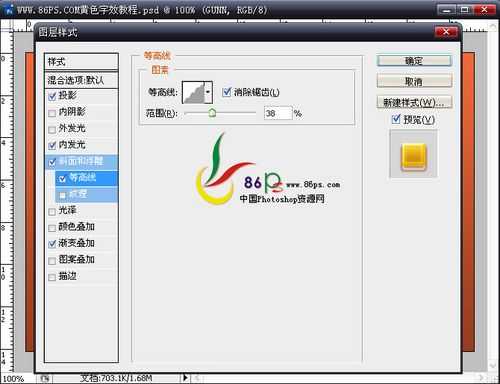
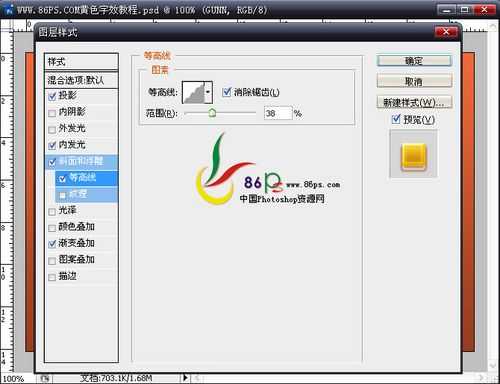
等高线:

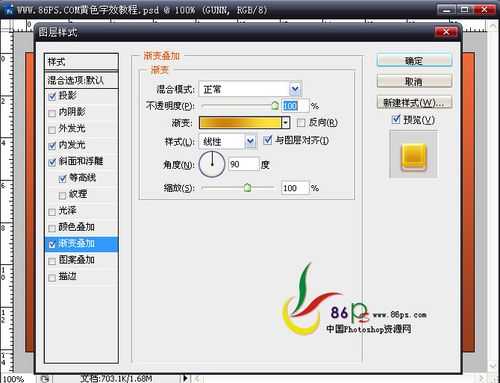
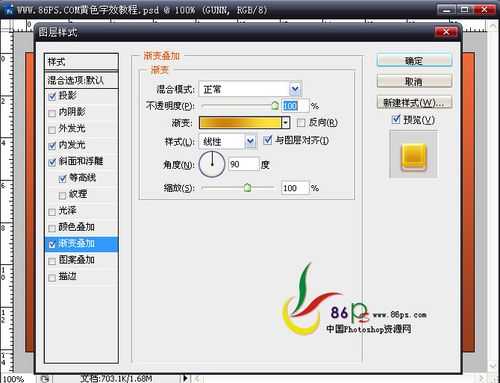
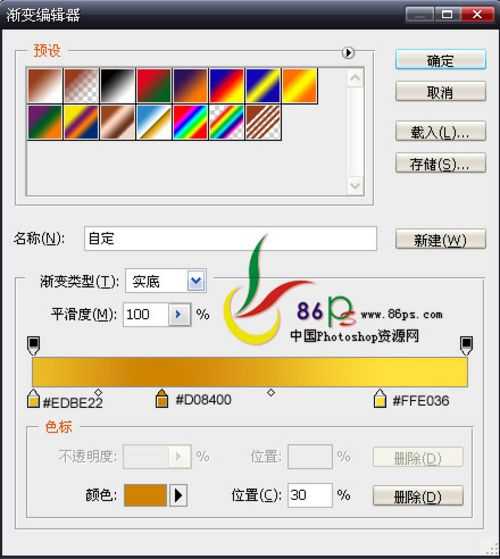
再设置一个渐变叠加:

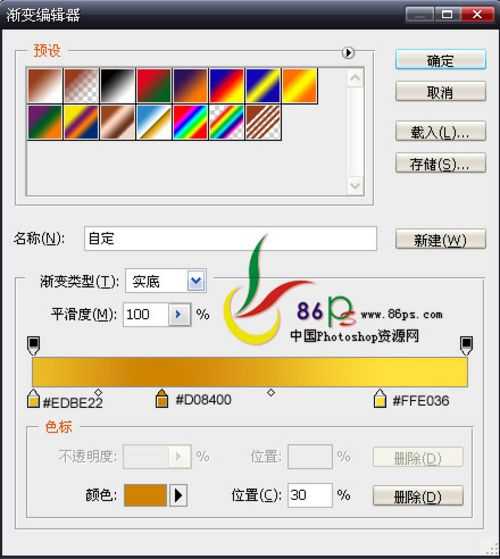
渐变的颜色值:

做完后得到效果:

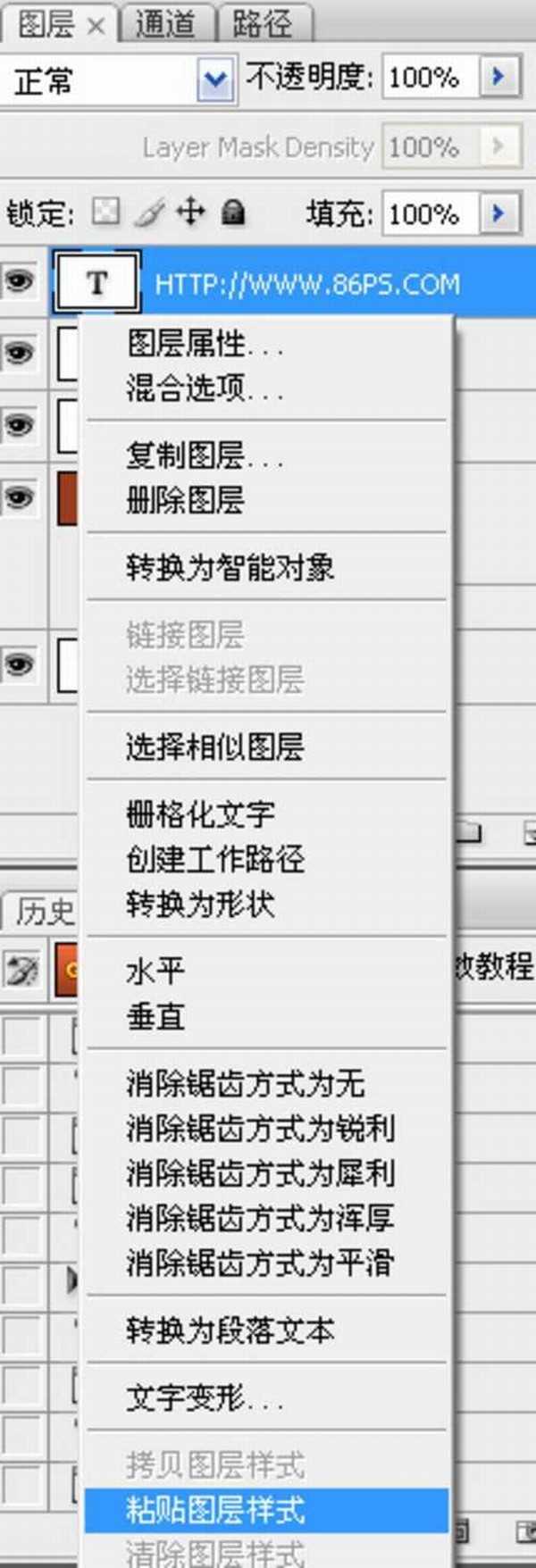
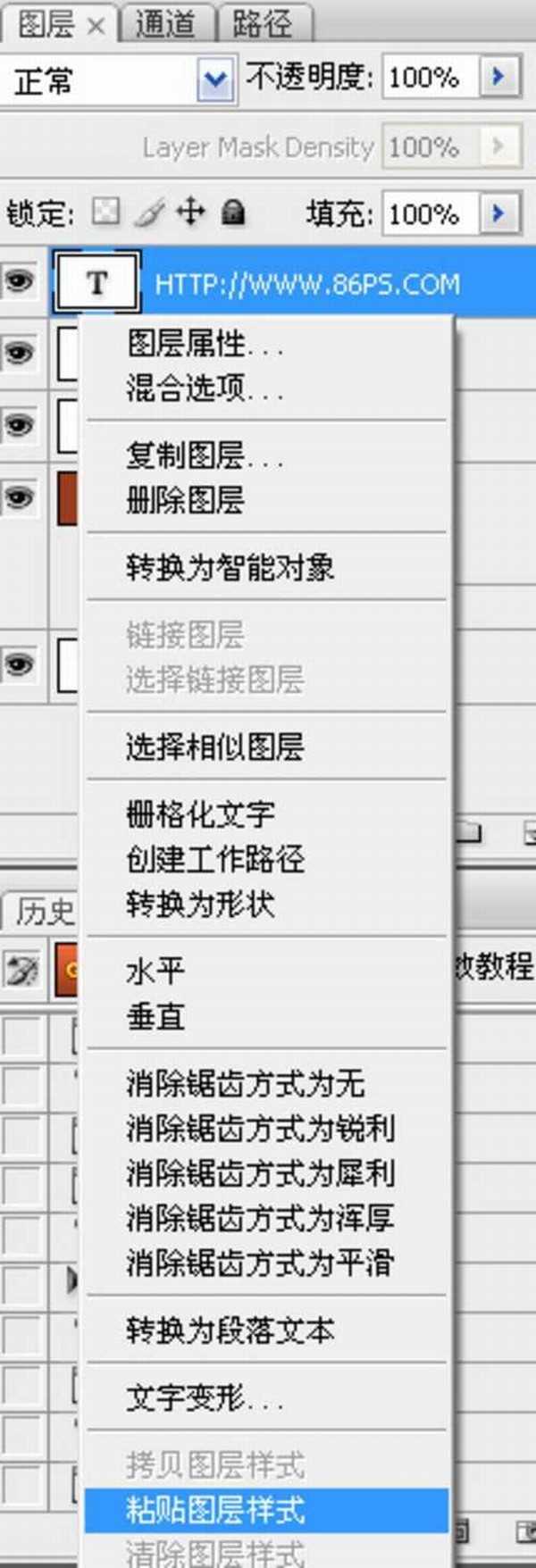
输入其它文字,直接在设好了图层样式的文字图层上点右键—拷贝图层样式。

到新输入的文字图层上点右键—粘贴图层样式。就可以了。

最终效果!


1、新建一个600 x 400的白色文件。

如下:

2、点击前景色,设置颜色#993B17。

新建图层,用油漆桶工具填充。

3、双击图层1,给字设置一个渐变叠加样式。渐变设置颜色:#993B17,#F06937。

效果如下:

4、选择文字工具,输入文字,字体和颜色都随便,后面还要设置图层样式,所以颜色用什么都没关系,这里就用的前景色。
这里字体不能用那些太细的,否效果不是很好看,最好用粗一点方正的字体。

5、给文字设置图层样式,首先是投影,设置如下:

颜色的设置:

内发光:

颜色值:

斜面和浮雕

颜色值:

等高线:

再设置一个渐变叠加:

渐变的颜色值:

做完后得到效果:

输入其它文字,直接在设好了图层样式的文字图层上点右键—拷贝图层样式。

到新输入的文字图层上点右键—粘贴图层样式。就可以了。

最终效果!
