photoshop设计制作超酷光感立体文字效果
平面设计 发布日期:2025/12/31 浏览次数:1
正在浏览:photoshop设计制作超酷光感立体文字效果
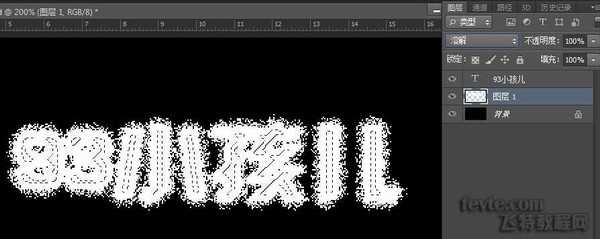
效果图:














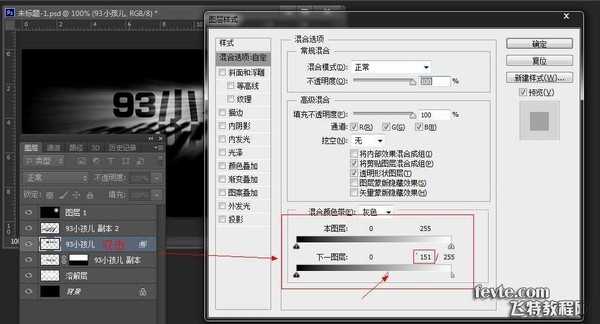
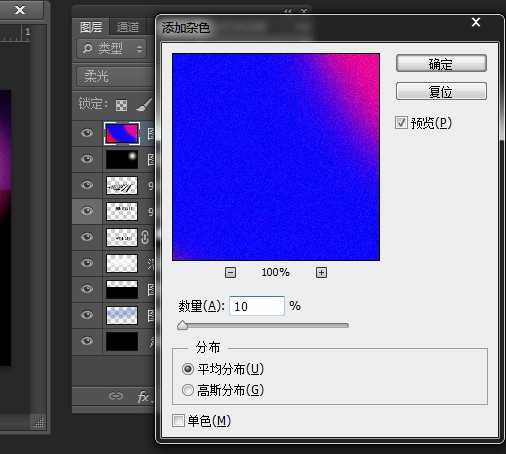
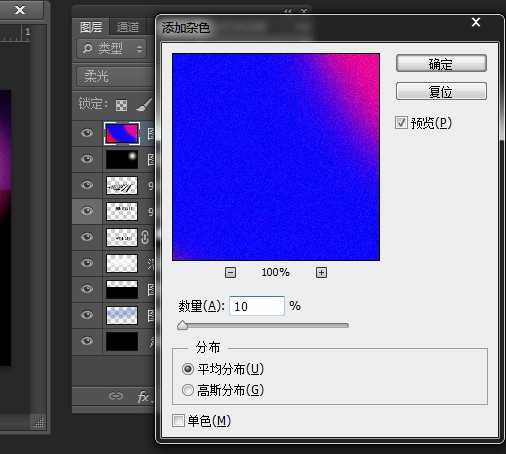
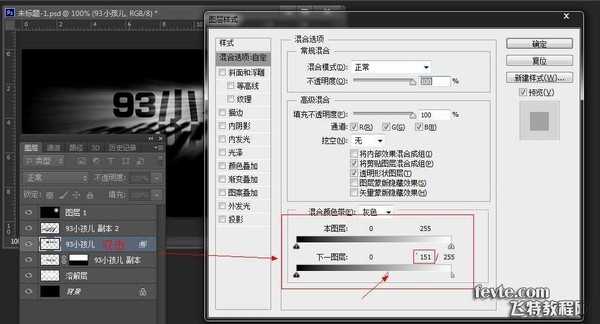
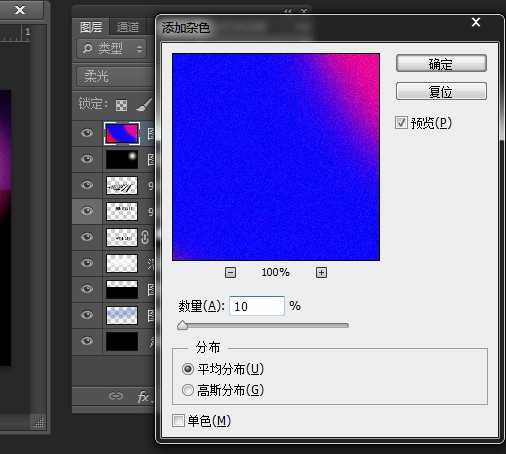
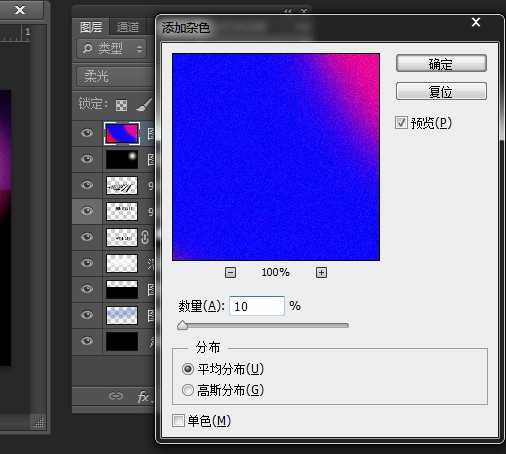
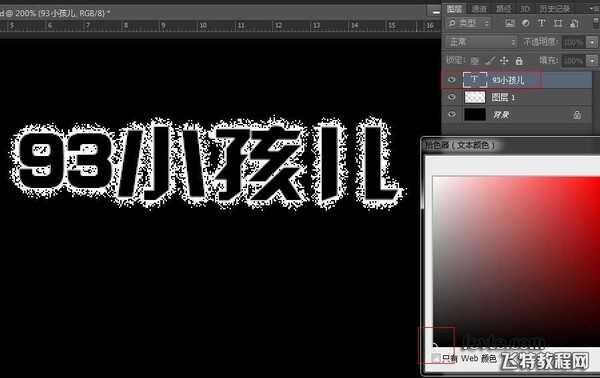
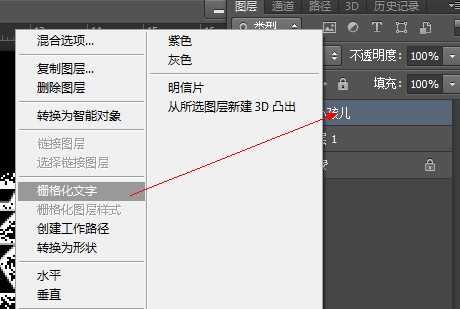
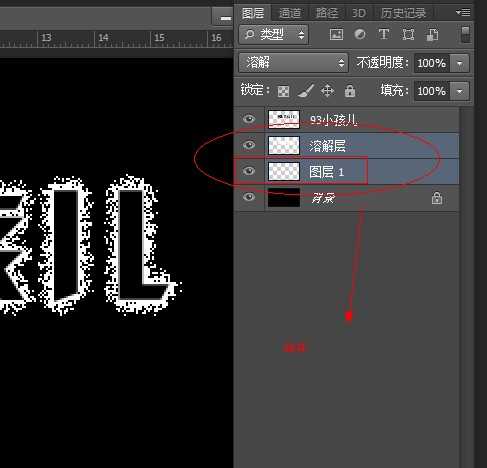
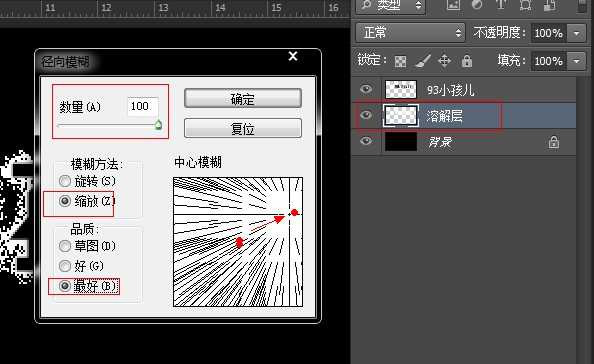
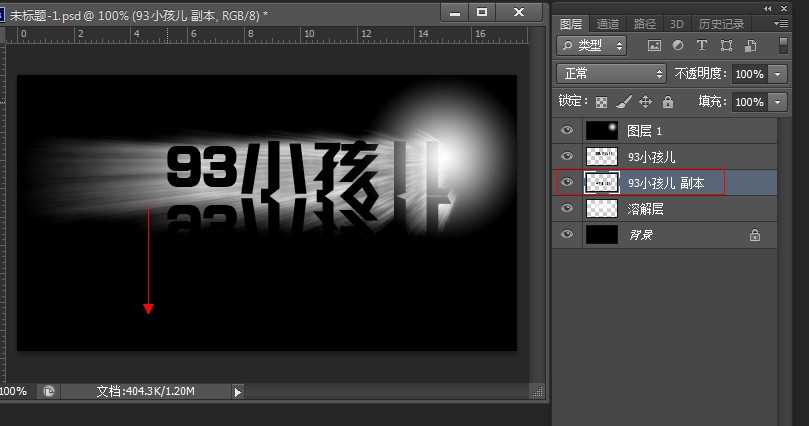
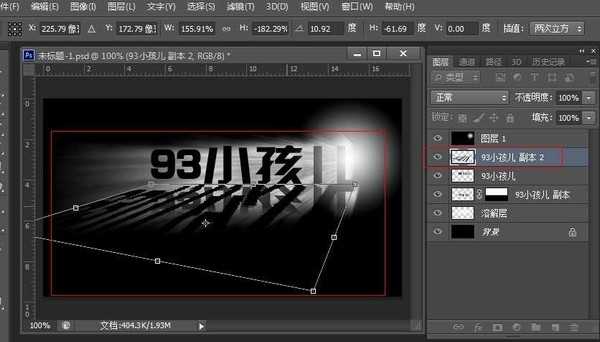
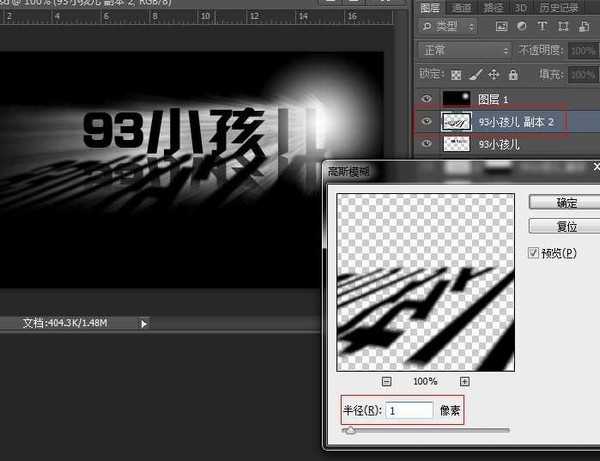
双击文字层,图层样式对话框,底部的颜色混合带位置,按alt键调节白色三角,产生透光的效果。





















双击文字层,图层样式对话框,底部的颜色混合带位置,按alt键调节白色三角,产生透光的效果。