Photoshop设计打造出超酷的火焰裂纹文字
平面设计 发布日期:2025/12/30 浏览次数:1
正在浏览:Photoshop设计打造出超酷的火焰裂纹文字
最终效果

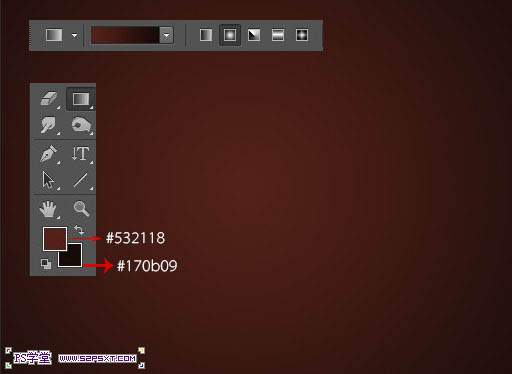
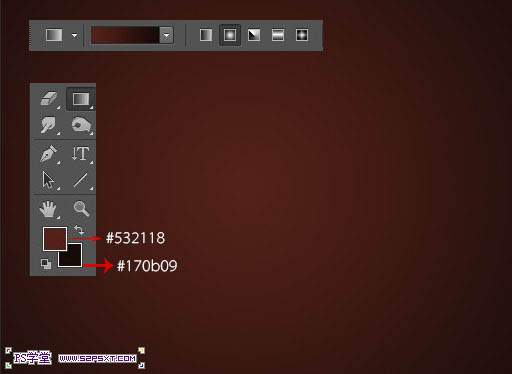
1、新建1024*768px大小的文档,设置前景色为#532118,背景色为#170b09,用径向渐变工具拉渐变。

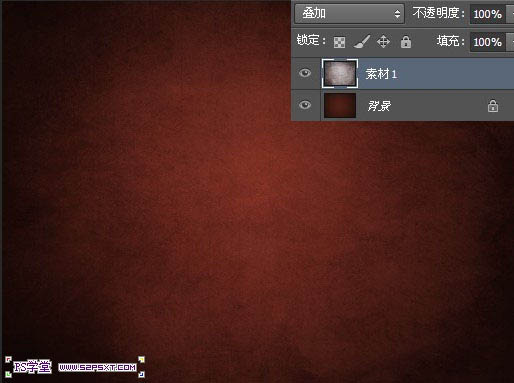
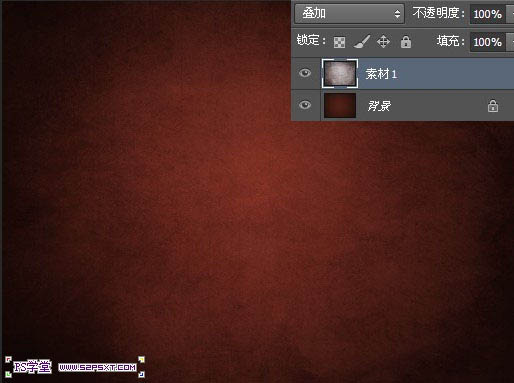
2、打开素材1,拉入画布中,改图层模式为叠加。


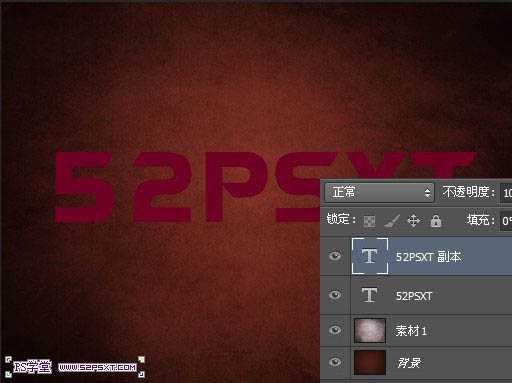
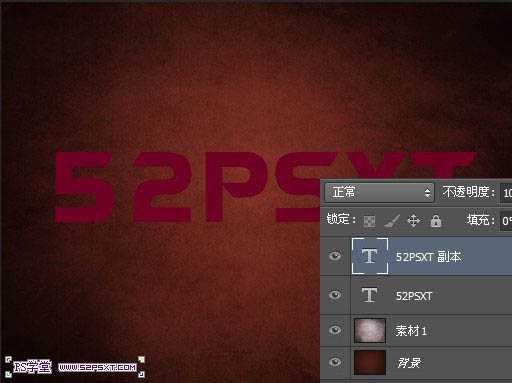
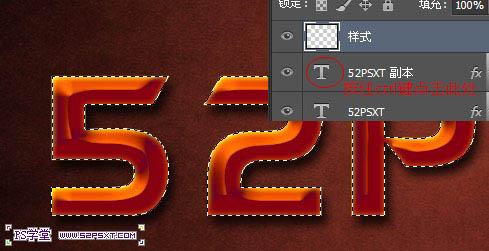
3、我们打上文字,这里我选择的字体是Watford,颜色#6e0023。复制一层字体图层,改填充为0%。

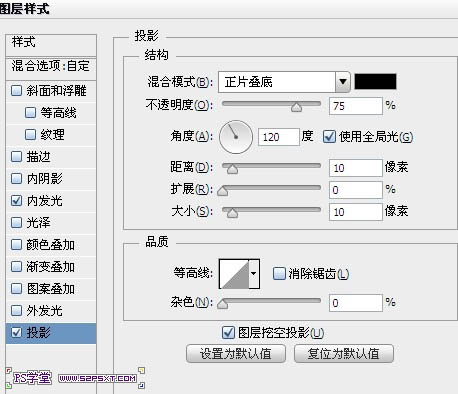
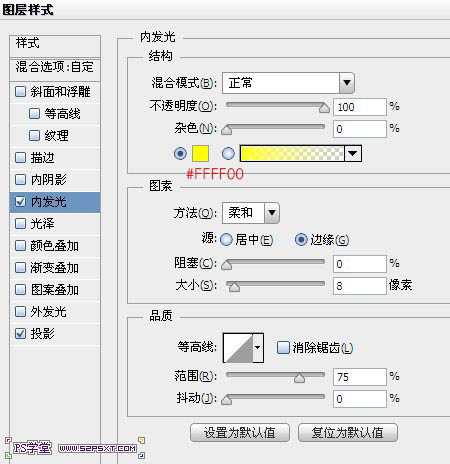
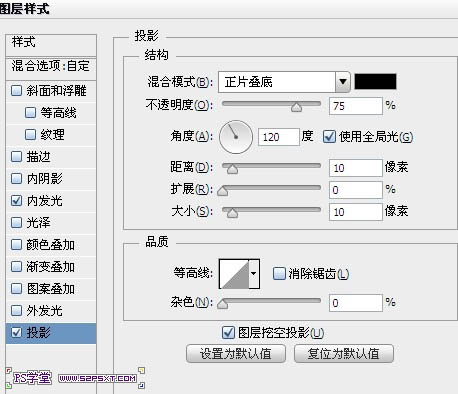
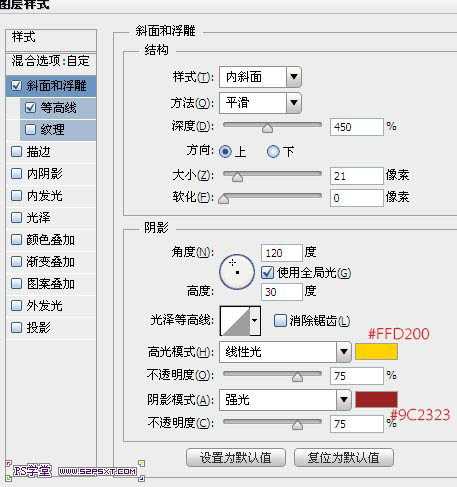
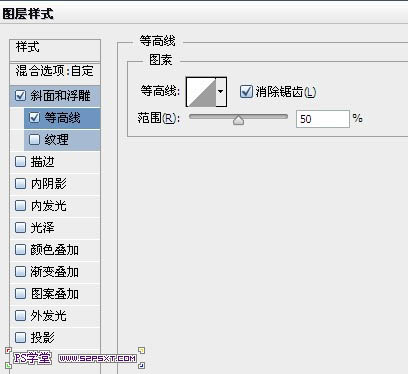
4、给原始字体图层添加图层样式如下。



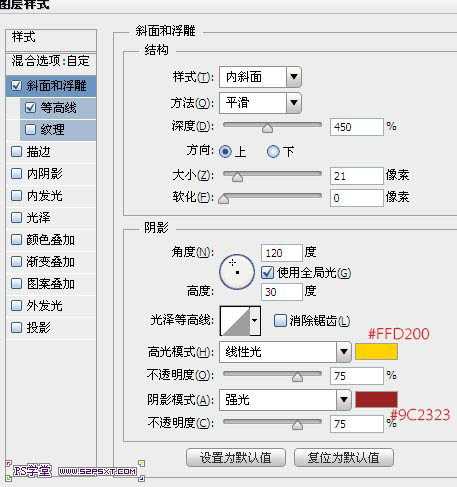
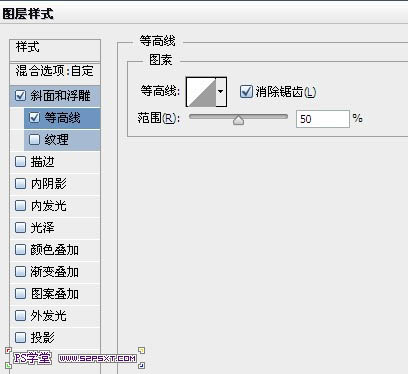
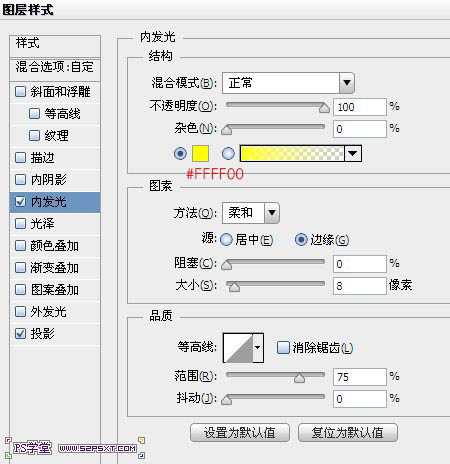
5、给字体副本图层添加图层样式如下。



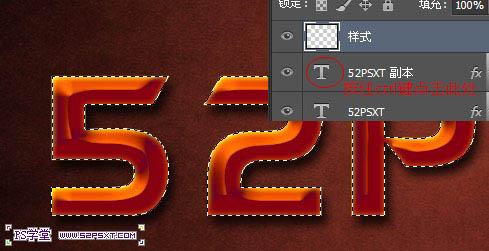
6、新建图层命名为“样式”,按住ctrl键点击字体图层,得到字体选区。编辑填充#f8f400,ctrl+D取消选区
。


7、给样式图层执行以下滤镜:滤镜--素描--网状(这一步,确保前景色为第六步的颜色#f8f400)。

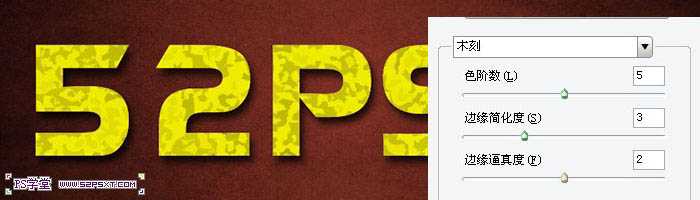
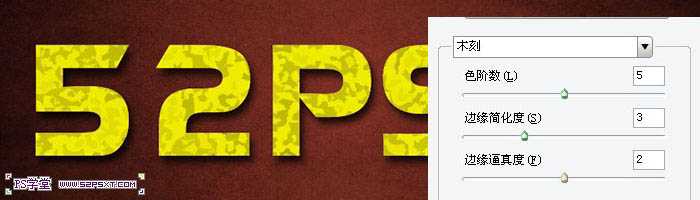
滤镜--艺术效果--木刻。

滤镜--扭曲--海洋波纹。

将图层模式改为柔光。

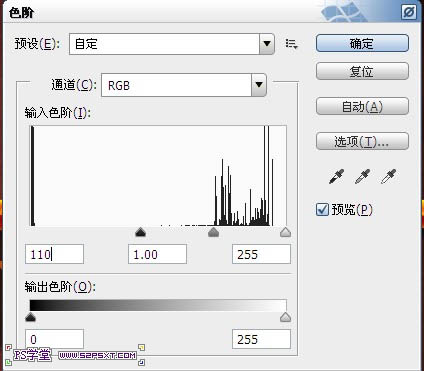
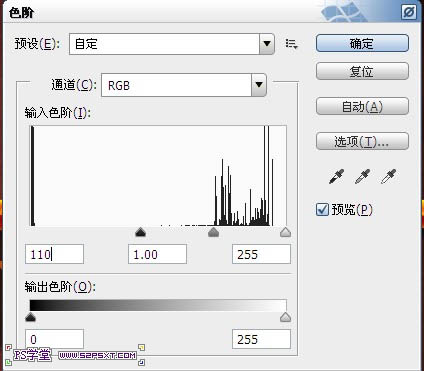
8、给“样式”图层执行调整--色阶,设置如下。


9、打开素材2,图层模式正片叠底。排好位置,看纹路到你满意位置,可以复制一层更好的整理纹路。


上一页12 下一页 阅读全文

1、新建1024*768px大小的文档,设置前景色为#532118,背景色为#170b09,用径向渐变工具拉渐变。

2、打开素材1,拉入画布中,改图层模式为叠加。


3、我们打上文字,这里我选择的字体是Watford,颜色#6e0023。复制一层字体图层,改填充为0%。

4、给原始字体图层添加图层样式如下。



5、给字体副本图层添加图层样式如下。



6、新建图层命名为“样式”,按住ctrl键点击字体图层,得到字体选区。编辑填充#f8f400,ctrl+D取消选区
。


7、给样式图层执行以下滤镜:滤镜--素描--网状(这一步,确保前景色为第六步的颜色#f8f400)。

滤镜--艺术效果--木刻。

滤镜--扭曲--海洋波纹。

将图层模式改为柔光。

8、给“样式”图层执行调整--色阶,设置如下。


9、打开素材2,图层模式正片叠底。排好位置,看纹路到你满意位置,可以复制一层更好的整理纹路。


上一页12 下一页 阅读全文