Photoshop打造漂亮的蓝色斜面玻璃字
平面设计 发布日期:2025/12/31 浏览次数:1
正在浏览:Photoshop打造漂亮的蓝色斜面玻璃字
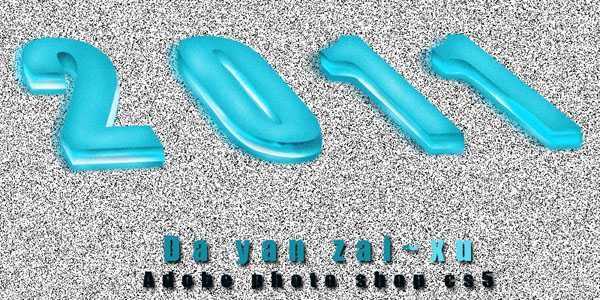
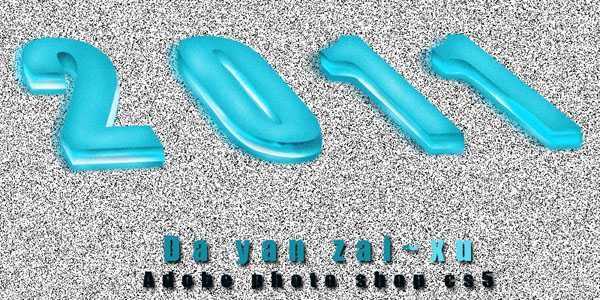
最终效果

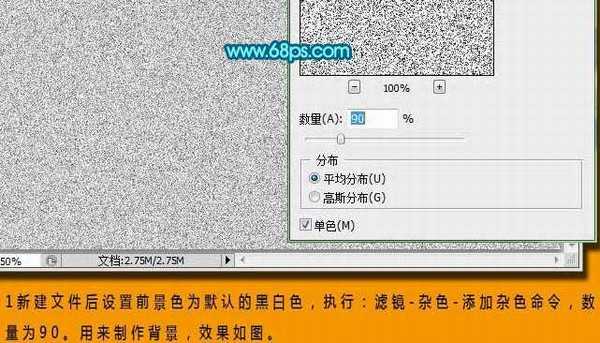
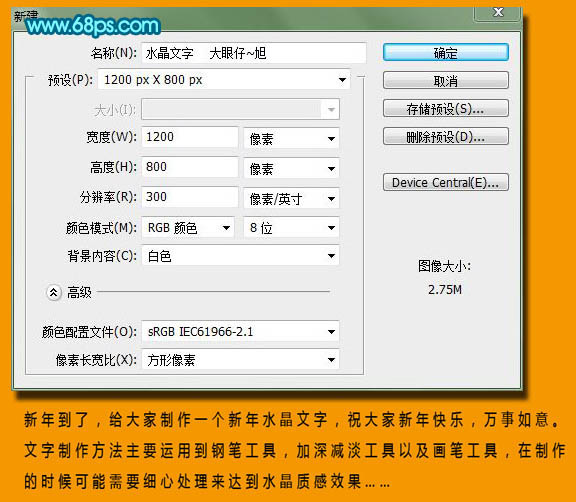
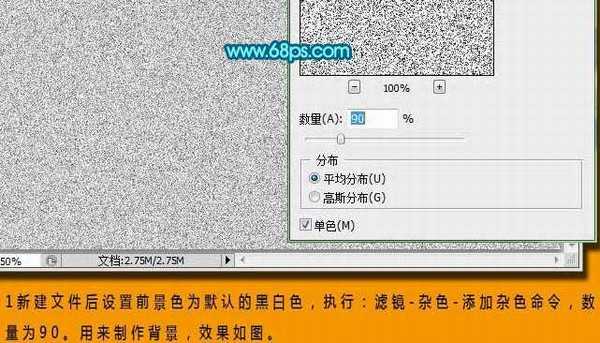
1、新建一个1200 * 800像素,分辨率为300像素的文档。确定后按字母“D”把前,背景颜色恢复到默认的黑白。执行:滤镜 > 杂色 > 添加杂色,数量为90,效果如下图。


2、输入文字“2011”,设置颜色为蓝色:#327387,并对文字进行栅格化处理,按Ctrl + T 对其进行变形处理,如下图。

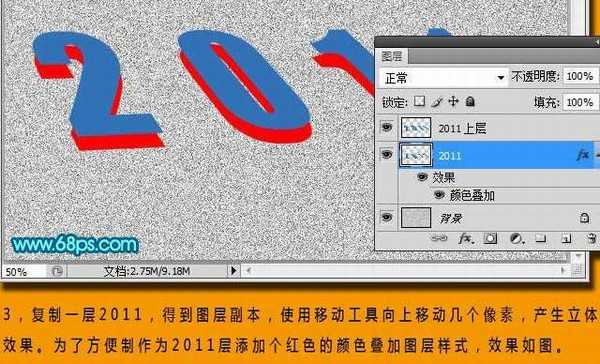
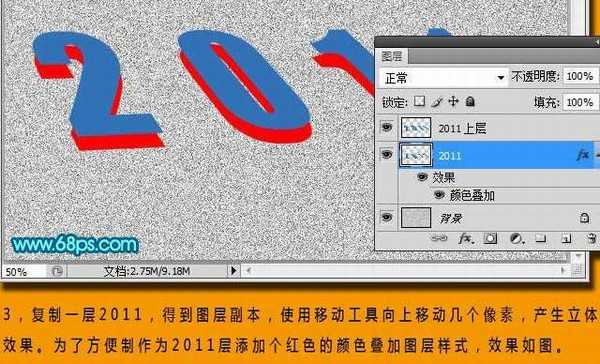
3、复制一层文字,得到图层副本,使用移动工具向下移动几个像素,产生立体效果。为了方便制作,为底部文字图层添加个红色的颜色叠加图层样式,如下图。

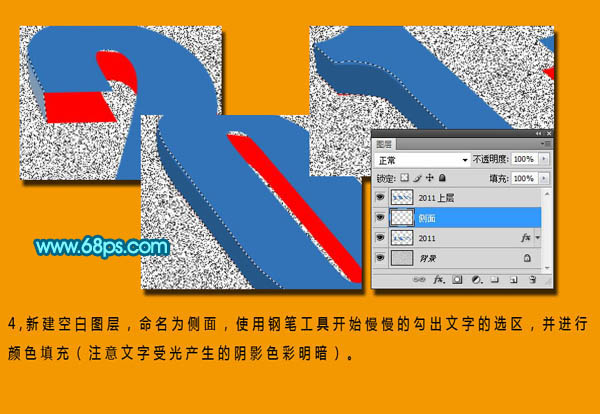
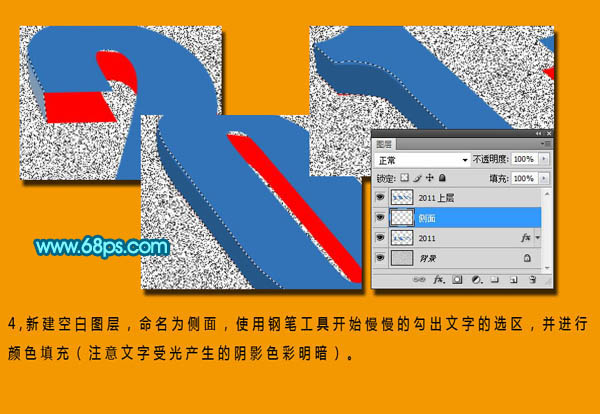
4、新建一个图层,命名为侧面,使用钢笔工具开始慢慢的勾出文字的选区,并进行颜色填充,注意文字受光参数的阴影色彩明暗。

5、填充后的效果如下图。对文字上层图层,使用减淡工具进行减淡处理,参数设置如下图上。

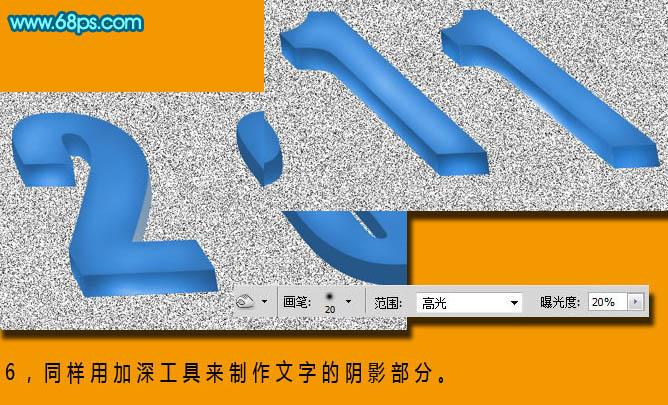
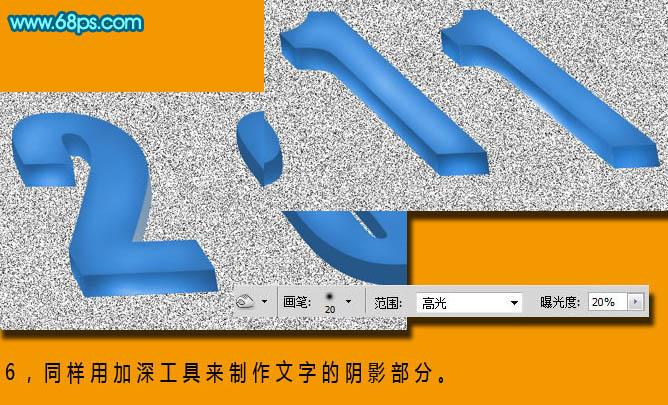
6、同样用加深工具来制作文字的阴影部分。


上一页12 下一页 阅读全文

1、新建一个1200 * 800像素,分辨率为300像素的文档。确定后按字母“D”把前,背景颜色恢复到默认的黑白。执行:滤镜 > 杂色 > 添加杂色,数量为90,效果如下图。


2、输入文字“2011”,设置颜色为蓝色:#327387,并对文字进行栅格化处理,按Ctrl + T 对其进行变形处理,如下图。

3、复制一层文字,得到图层副本,使用移动工具向下移动几个像素,产生立体效果。为了方便制作,为底部文字图层添加个红色的颜色叠加图层样式,如下图。

4、新建一个图层,命名为侧面,使用钢笔工具开始慢慢的勾出文字的选区,并进行颜色填充,注意文字受光参数的阴影色彩明暗。

5、填充后的效果如下图。对文字上层图层,使用减淡工具进行减淡处理,参数设置如下图上。

6、同样用加深工具来制作文字的阴影部分。


上一页12 下一页 阅读全文