Photoshop打造个性的质感裂纹字
平面设计 发布日期:2025/12/30 浏览次数:1
正在浏览:Photoshop打造个性的质感裂纹字
最终效果

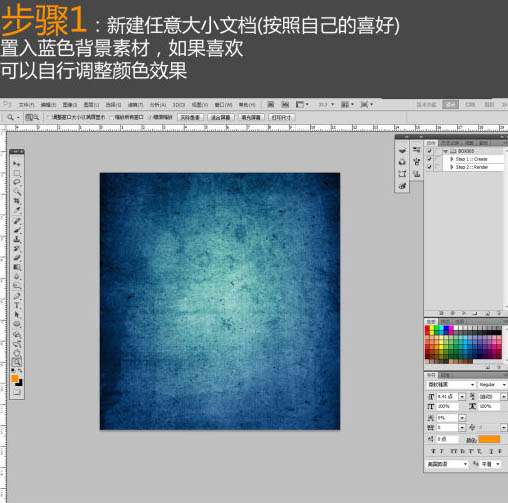
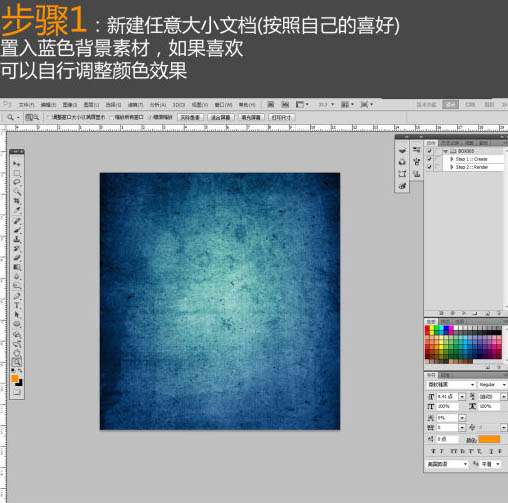
1、新建一个任意大小文档,置入蓝色背景素材,如果喜欢可以自行调整颜色,效果如下图。

2、打上文字,颜色选择白色,效果如下图。

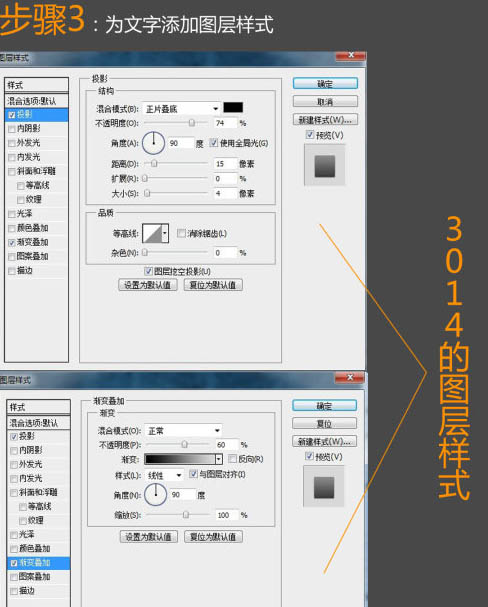
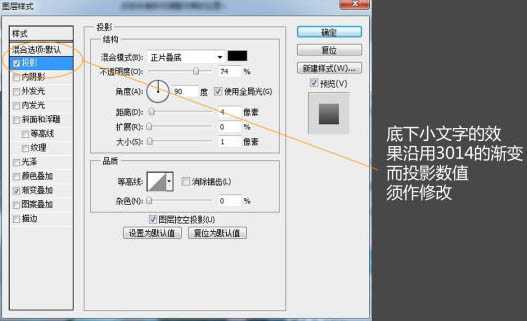
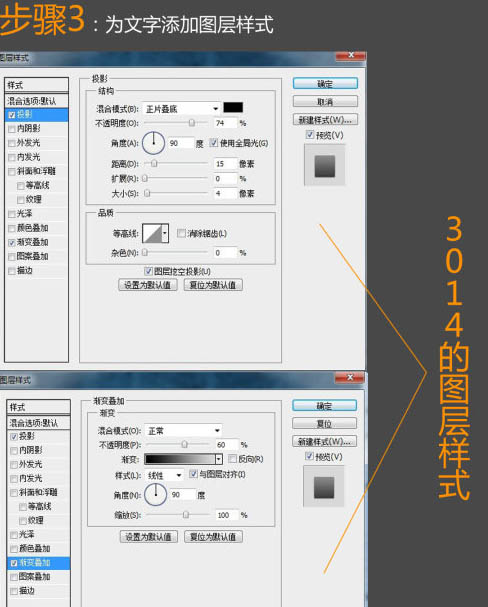
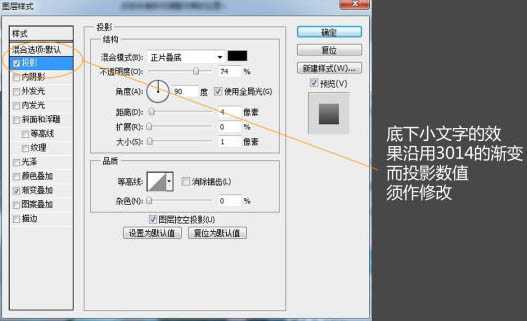
3、分别为大字体与小字体设置图层样式,如下图。


此时你应该得到下图所示的效果。

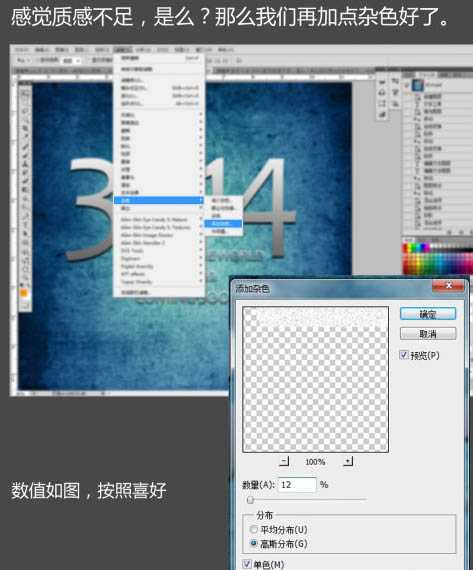
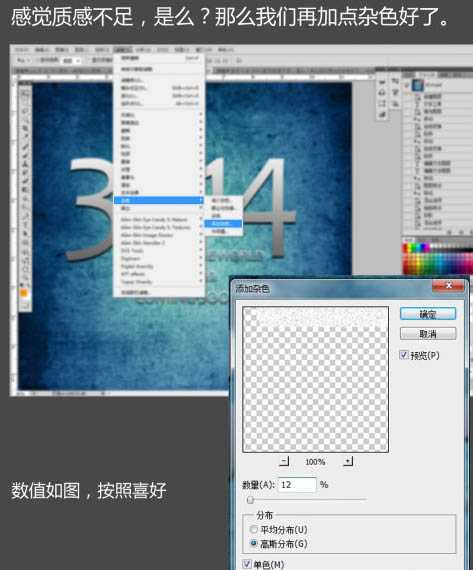
4、感觉质感不足,我们再加点杂色,执行:滤镜 > 杂色 > 添加杂色,参数设置如下图。

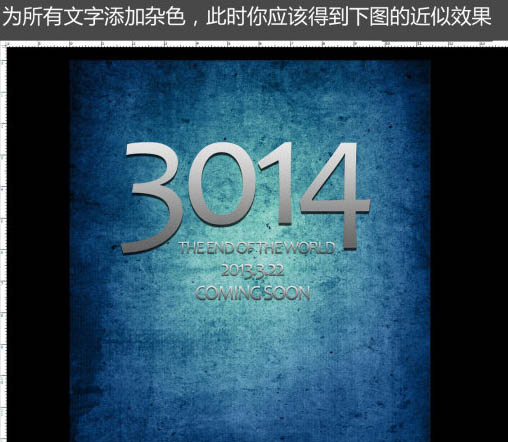
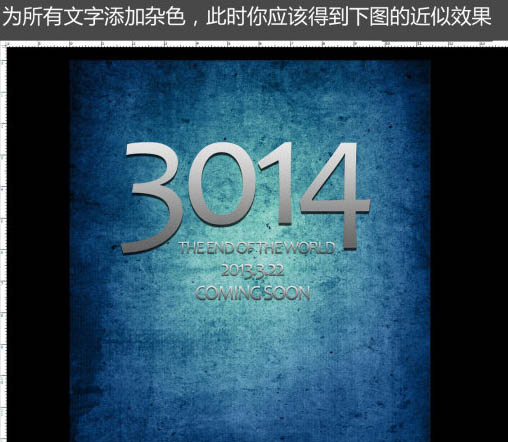
添加杂色后,效果如下图。

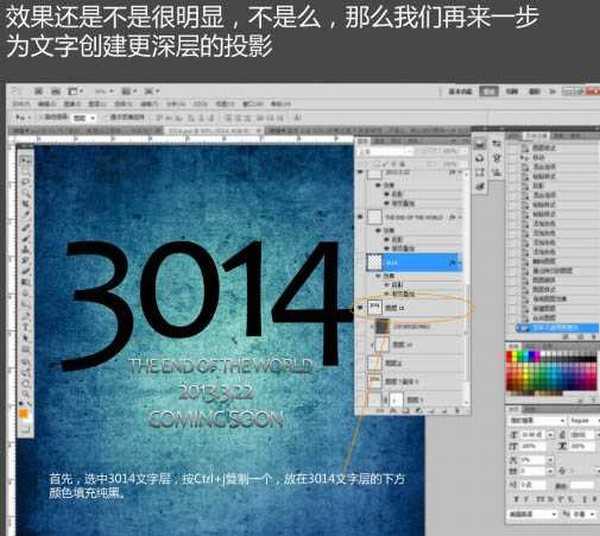
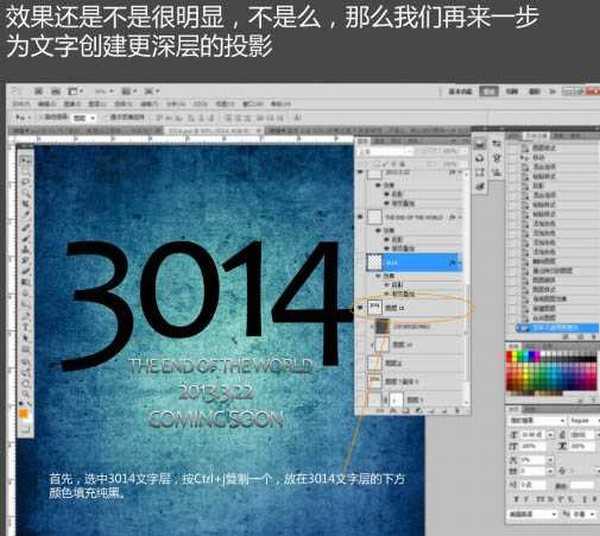
5、效果还是不明显,我们再来一步为文字创建更深层的投影。

6、按照图示文字设置,应该得到下图所示的效果。

7、按Ctrl + E 合并所有复制并移动号的黑色文字图层,为其添加:滤镜 > 模糊 > 径向模糊,如下图。

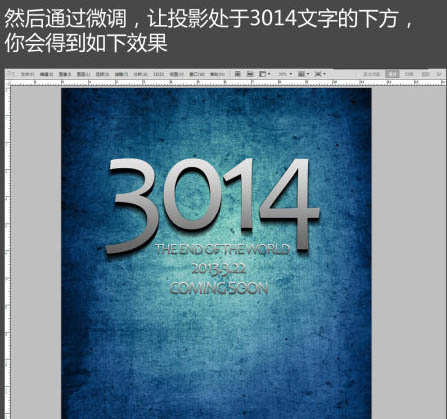
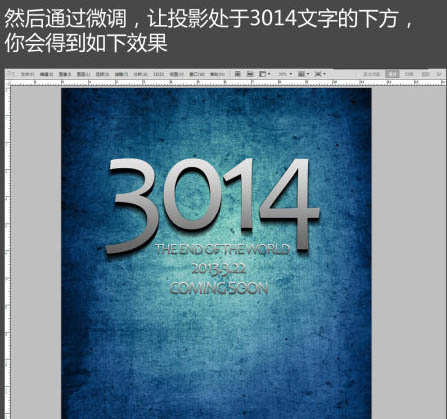
8、然后通过微调,让投影在文字的下方,效果如下图。

上一页12 下一页 阅读全文

1、新建一个任意大小文档,置入蓝色背景素材,如果喜欢可以自行调整颜色,效果如下图。

2、打上文字,颜色选择白色,效果如下图。

3、分别为大字体与小字体设置图层样式,如下图。


此时你应该得到下图所示的效果。

4、感觉质感不足,我们再加点杂色,执行:滤镜 > 杂色 > 添加杂色,参数设置如下图。

添加杂色后,效果如下图。

5、效果还是不明显,我们再来一步为文字创建更深层的投影。

6、按照图示文字设置,应该得到下图所示的效果。

7、按Ctrl + E 合并所有复制并移动号的黑色文字图层,为其添加:滤镜 > 模糊 > 径向模糊,如下图。

8、然后通过微调,让投影在文字的下方,效果如下图。

上一页12 下一页 阅读全文