Photoshop 艳丽的金属边框字效果
平面设计 发布日期:2025/12/27 浏览次数:1
正在浏览:Photoshop 艳丽的金属边框字效果
来源:PS联盟 作者:Sener
本教程制作中用到了一些色彩艳丽的素材来制作文字的底纹,然后再加上一些水晶质感的图层样式,来加强字体的亮度。最后加上金属边框即可。制作方法比较简单。
最终效果

1、新建一个700 * 450 像素文件,背景填充黑色,新建一个图层,选择文字工具打上自己想要的文字,文字颜色选择白色,效果如图1。

<图1> 2、双击图层面板文字缩略图调出图层样式,参数设置如下图。
投影参数设置:

<图2>
内阴影:

<图3>
斜面和浮雕:

<图4> 图案叠加:打开素材1,选择菜单:编辑 > 定义图案,然后命好名。然后在图案叠加的图案中选择刚才定义的图案。

<素材1>

<图5>
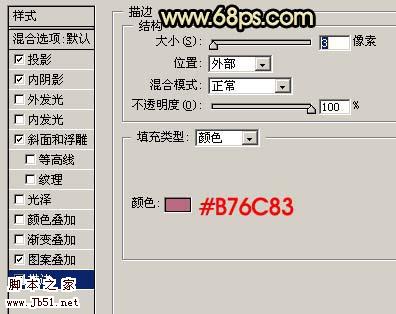
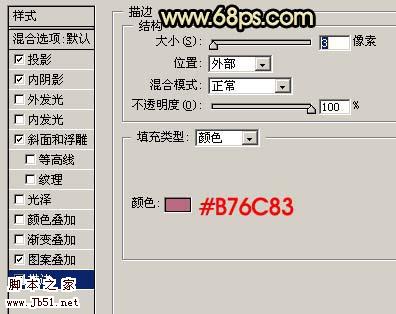
描边:

<图6> 加好图层样式大致效果:
上一页12 下一页 阅读全文
本教程制作中用到了一些色彩艳丽的素材来制作文字的底纹,然后再加上一些水晶质感的图层样式,来加强字体的亮度。最后加上金属边框即可。制作方法比较简单。
最终效果

1、新建一个700 * 450 像素文件,背景填充黑色,新建一个图层,选择文字工具打上自己想要的文字,文字颜色选择白色,效果如图1。

<图1> 2、双击图层面板文字缩略图调出图层样式,参数设置如下图。
投影参数设置:

<图2>
内阴影:

<图3>
斜面和浮雕:

<图4> 图案叠加:打开素材1,选择菜单:编辑 > 定义图案,然后命好名。然后在图案叠加的图案中选择刚才定义的图案。

<素材1>

<图5>
描边:

<图6> 加好图层样式大致效果:
上一页12 下一页 阅读全文